今回はWordPressサイトを作る時のTIPSをご紹介します。
モバイルクイックボタンという物でして、スマホサイトなどで画面下部に「お電話はこちら」「お申込み」などのボタンを固定表示させてクリック率を上げよう!という寸法です。
※必ずバックアップを行ってから実行してください。
モバイルクイックボタンとは?

上の動画のようにスマホサイトでのスクロール時に、画面下部に固定表示させ、電話ボタンやお申込みページへのリンクを貼ります。
「モバイルクイックボタン」という名前は僕が適当につけた名前です。(もし正しい名前がある場合はご指摘ください!)
実装方法
まずはfunction.phpに以下を追加。
//ウィジェットエリアの追加
register_sidebar(array(
'id' => 'mq-button',
'name' => 'Mobile Quick Button',
'before_widget' => '<div id="mq-button">',
'after_widget' => '</div>',
'before_title' => '<h3 class="side-title">',
'after_title' => '</h3>'
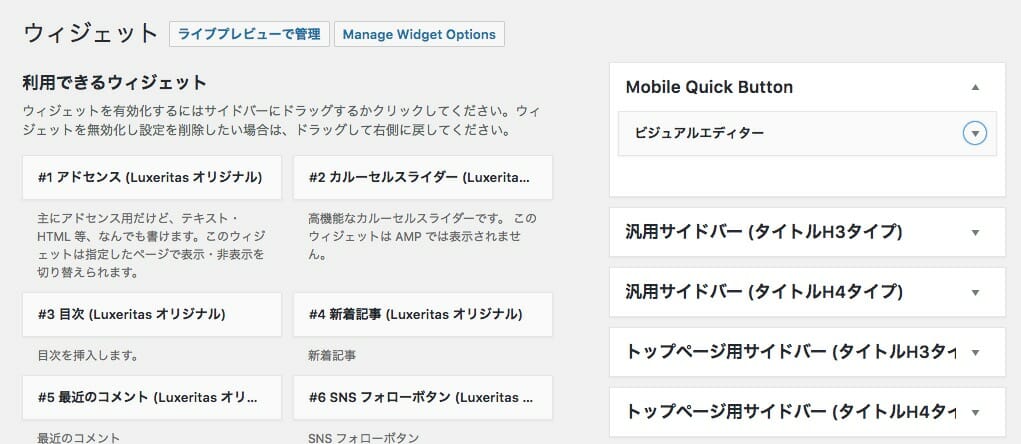
));WordPressのウィジェット画面にいくと、下のようにMobile Quick Buttonという名前のウィジェットエリアが追加されています。

カスタムHTMLウィジェットをMobile Quick Buttonエリアにドラッグし、中に以下を追加。
<div class="mqb-box">
<div class="mqb-tel">
<a href="tel:000-0000-0000"><i class="fa fa-phone"></i><br>電話</a>
</div>
<div class="mqb-booking">
<a href="/booking"><i class="fa fa-calendar"></i><br>予約する</a>
</div>
<div class="mqb-link1">
<a href="/link1/"><i class="fa fa-clipboard"></i><br>リンク1</a>
</div>
<div class="mqb-link2">
<a href="/link2/"><i class="fa fa-diamond"></i><br>リンク2</a>
</div>
</div>footer.phpの適当な位置に以下を記述します。
footer.phpがない場合は親テーマのfooter.phpを子テーマに複製してください。
<!--?php dynamic_sidebar('mq-button'); ?-->style.cssに以下を記述。
#mq-button {
display: none;
}
@media (max-width: 991px) {
#mq-button {
display: block;
}
.mqb-box {
position: fixed;
bottom: 0;
width: 100%;
background: #fff;
z-index: 50;
box-shadow: 0 -1px 3px rgba(100,120,130,.25);
}
.mqb-box div {
width: 25%;
float: left;
text-align: center;
padding: 2px 0 5px;
display: inline-block;
text-decoration: none;
color: #ffffff;
background: #6088C6;
border-right: 1px solid #fff;
font-size: .8em;
height: 70px;
}
.mqb-box div a {
display: block;
color: #fff;
}
.mqb-box .fa {
font-size: 2em;
margin: 5px 0;
}最後に
今回はスマホサイトでのクリック率向上が期待できるリンクを画面下に常駐させる方法をご紹介しました。
カスタム次第ではさらに効果を上げることができると思います。



コメント