WordPressのプラグインでInstashowというものがあります。これはWordPressのサイト上に自分のInstagramの投稿をきれいに表示してくれる優れたプラグインです。
シンプルな表示と画像にマウスホバーした時の動作が洗練されていてとても気に入ってます。
それではこのプラグインのつまずきそうな初期設定からWordPressで表示させるまでの解説をしていきます。
インストール方法
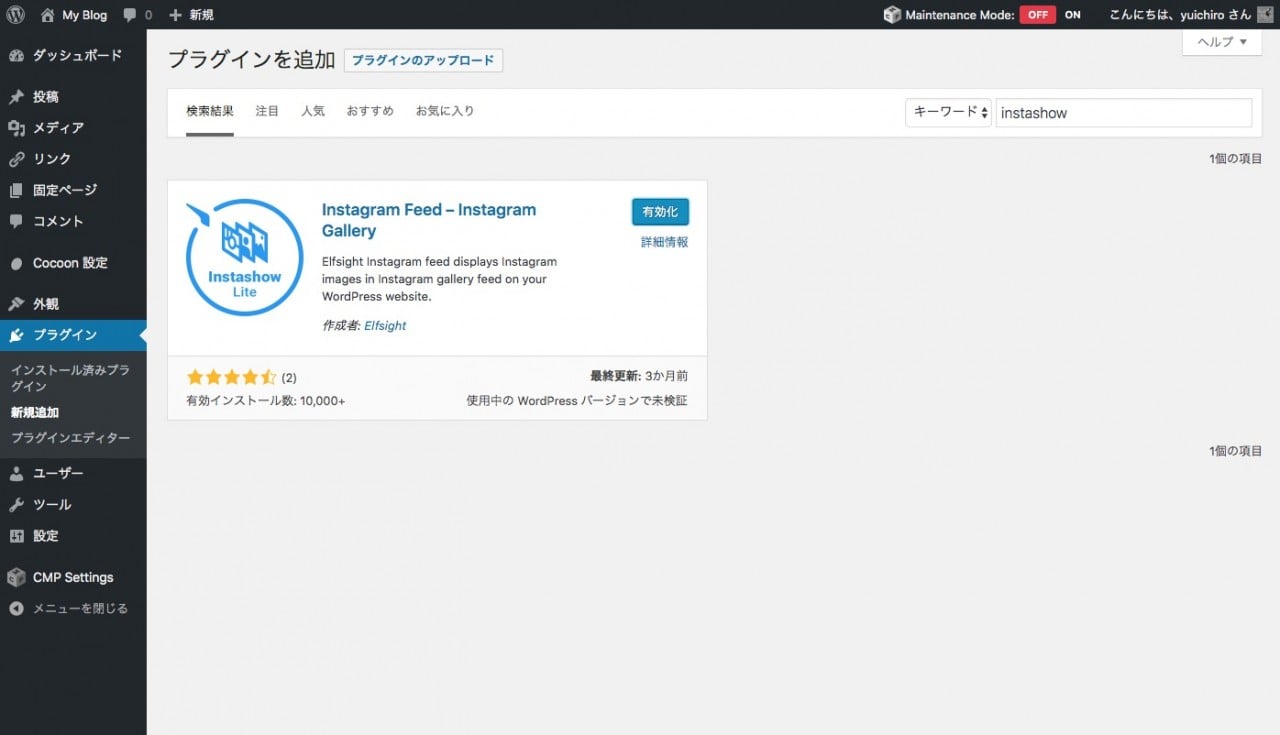
プラグイン → 新規追加 から検索フォームに「Instashow」と入れると「Instagram Feed – Instagram Gallery」と出てくるのでインストールして有効化してください。

初期設定
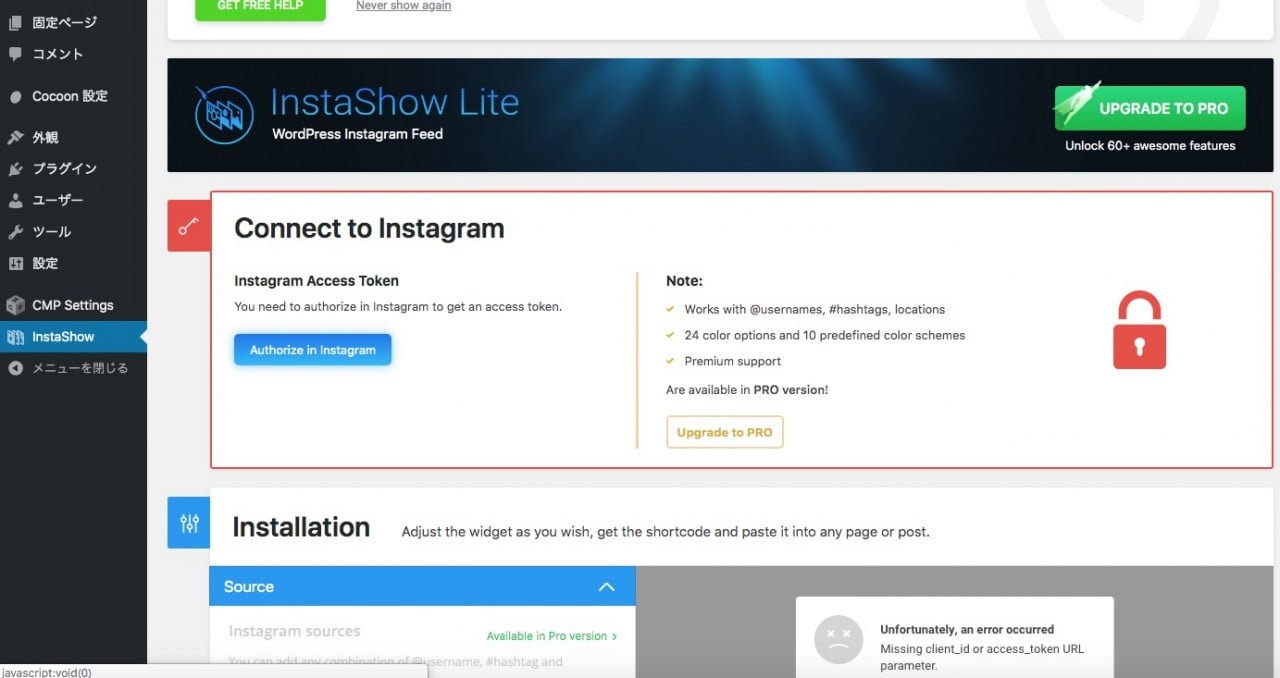
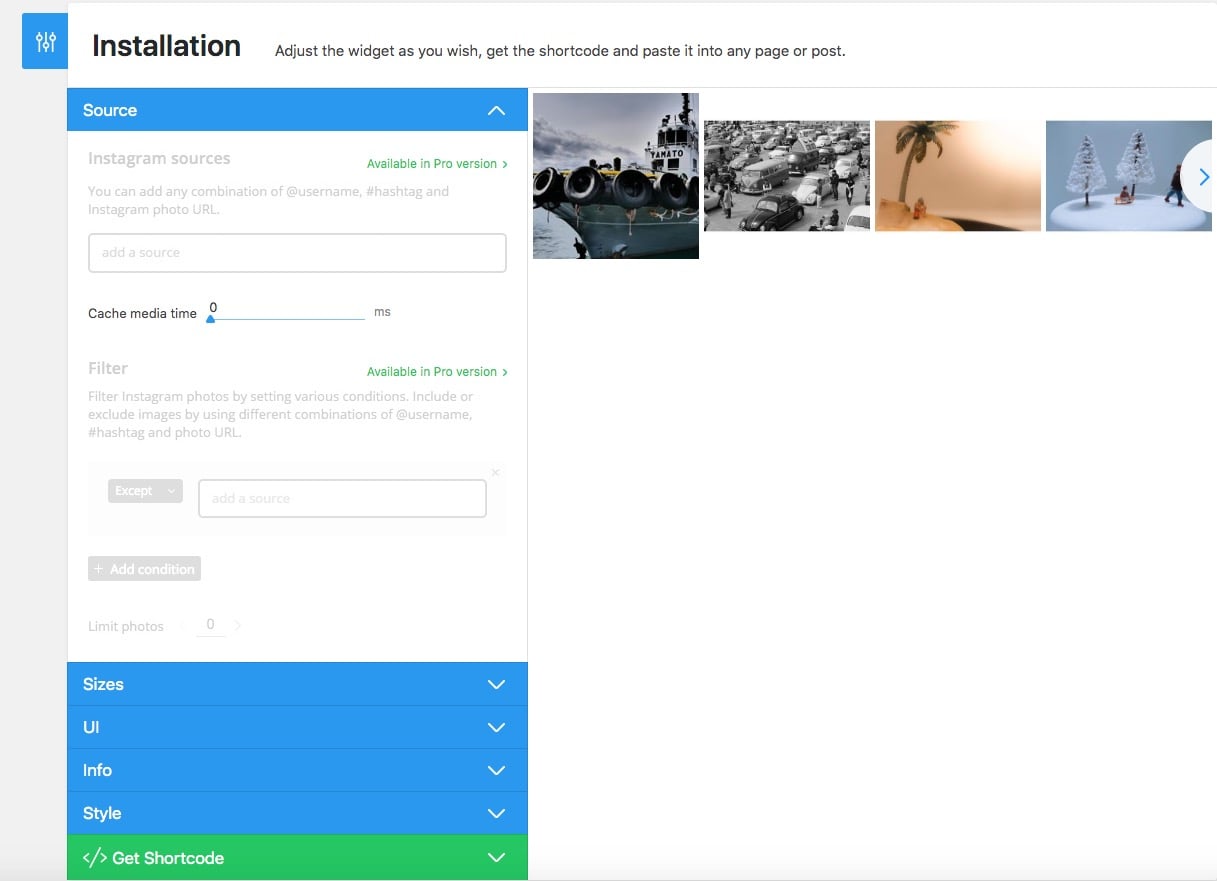
最初の設定画面はこのようになっています。

ここで迷わず Authorize in Instagram ボタンを押したくなるのですが、これはいわゆる初見殺しみたいなもので、事前準備ができていないと設定がうまくいかないことがあります。
WordPressを開いているブラウザで、まずはInstagramの公式サイトにログインしてください。

必ずお使いのブラウザでInstagram公式サイトにログインしてから次に進みましょう。
ログインできたら先程のWordPressの画面に戻り、Authorize in Instagram をクリックしてください。
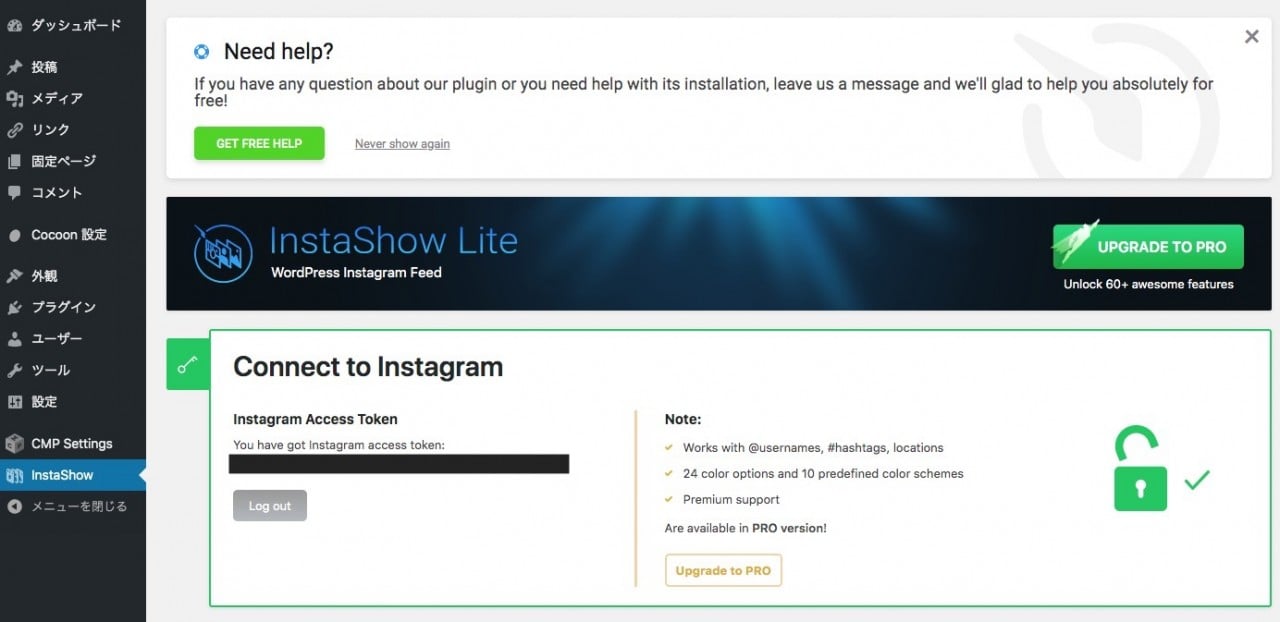
以下の画面になっていれば準備完了です。

Instashow の機能
Instashowは無料で使えますが、ある程度機能が制限されており有料($29ドル)で全ての機能を使うことができるようになります。
こちらから有料版の動作デモが行えます。
とはいえシンプルに使うなら無料版でも十分です。
では無料版で扱える項目を見ていきましょう。
Source

- Cache media time・・・画像のキャッシュ時間を変更できますが特に変更する必要はないと思います。
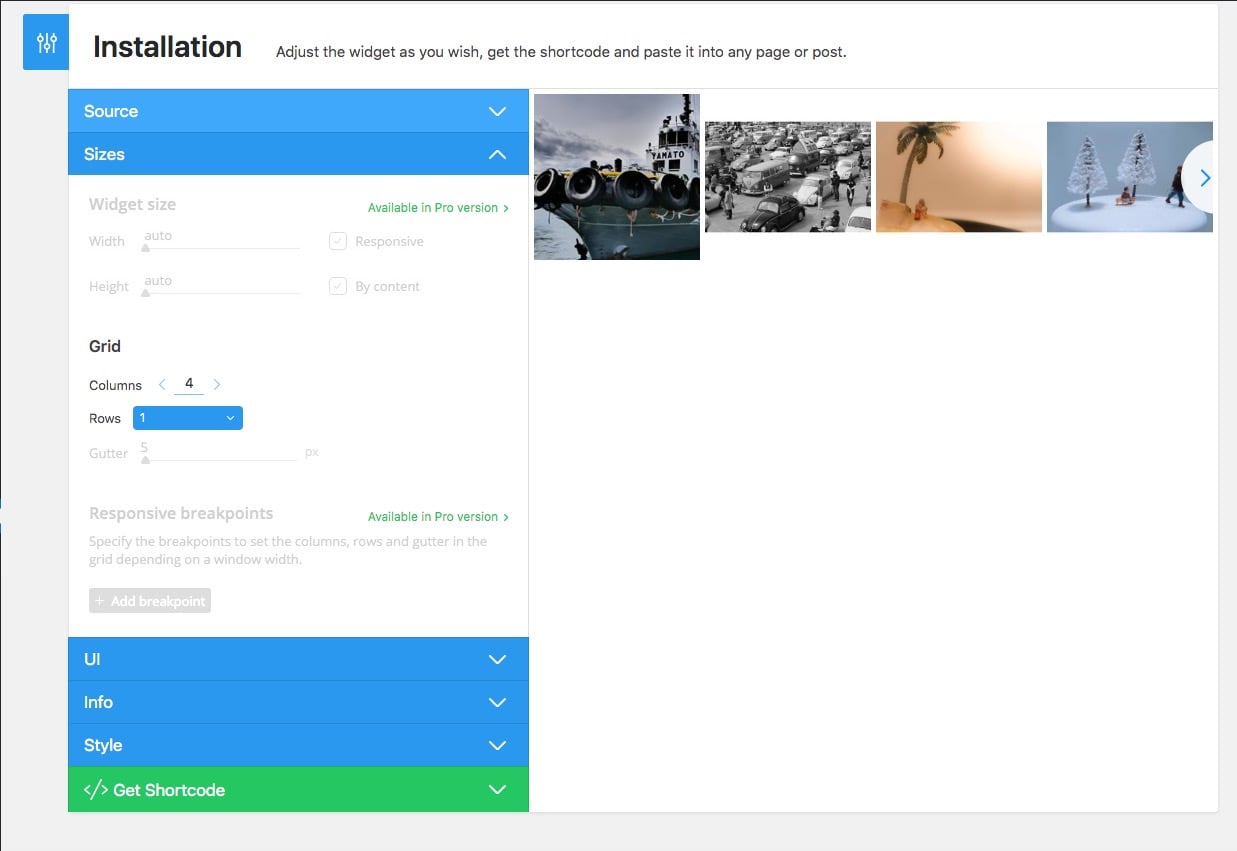
Sizes

Grid
- Columns・・・横方向に並べる画像の数値を変更できます。10000とか入れることも出来ますがドットさえ見えないので、2〜5あたりが適切な数字ではないでしょうか。
- Rows・・・縦方向に並べる画像の数値を変更できます。こちらは残念ながら選べる数値は1か2となります。
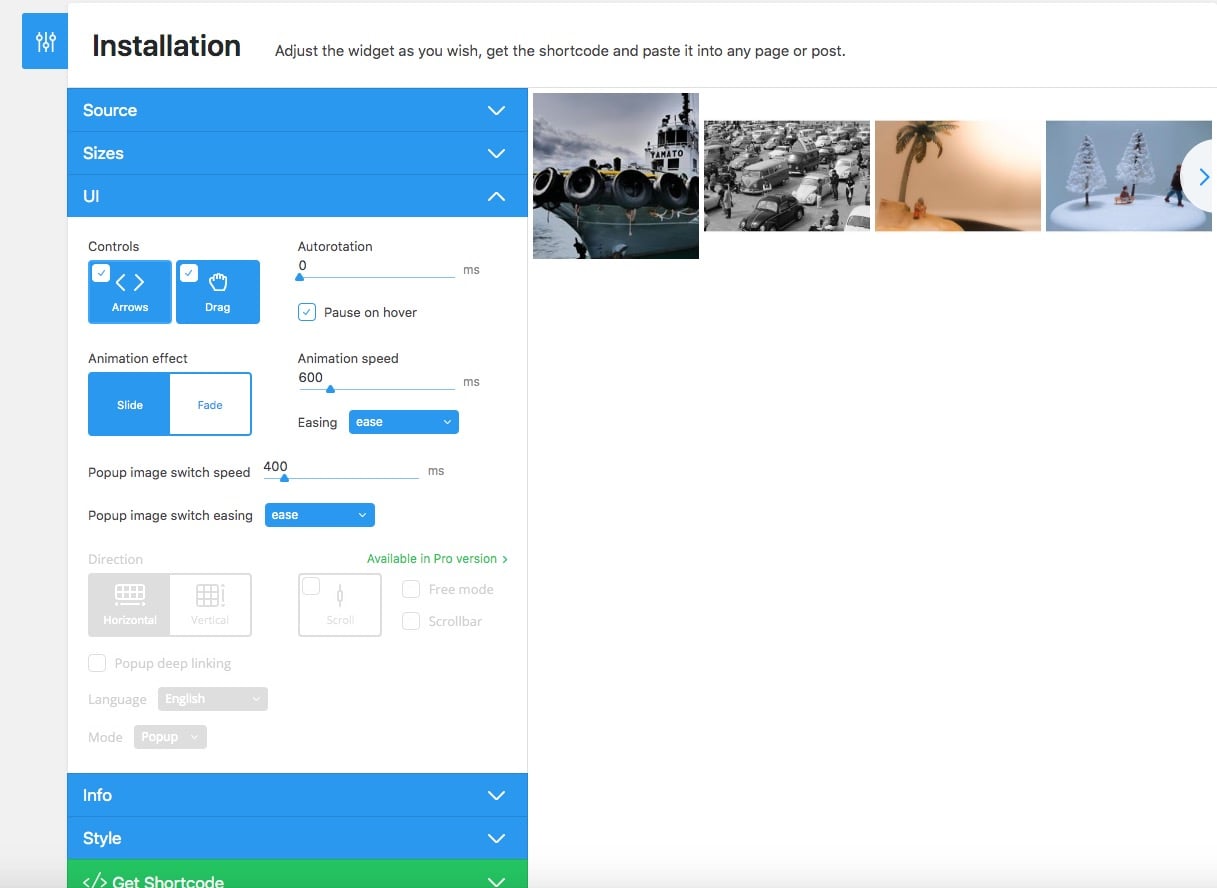
UI

Controls
- Arrows・・・Instashowのフィードにおいて端っこに次の画面に遷移するための矢印ボタンを配置するかどうかを選べます。
- Drag・・・同じくInstashowのフィードにおいてマウスのドラッグで画面遷移を可能にするかどうかを選べます。
Animation effect
画面遷移のアニメーションです。SlideかFadeか選べます。
Autorotation
画面遷移を自動的にするか、秒数を選ぶことができます。0msなら自動遷移オフ。10000ms(10秒)まで細かく選択できます。
Pause on hover・・・画像にマウスを載せた時に自動遷移を一時停止するかどうかを選べます。
Animation speed
画面遷移のアニメーションをどれくらいの秒数で行うか選べます。0msならオフ。3000ms(3秒)まで選択できます。
Easing
Easingの意味は緩和。つまり画面遷移のアニメーションを直線的に行うか、ゆっくり減速(または加速)するような動きにするか選べます。
- linear・・・加減速をしない直線的な動き。
- ease・・・加速して減速します。
- ease-in・・・加速します。
- ease-out・・・減速します。
- ease-in-out・・・加速して減速?easeと違いが分かりませんでした。
Popup image switch speed
クリックやタップで画像をポップアップさせたあと、次の画像に切替える際のスピードを選べます。0msはオフ。3000ms(3秒)まで選択できます。
Popup image switch easing
クリックやタップで画像のポップアップさせたあと、次の画像に切替える際の緩和タイプを選べます。上記のEaseingを同じです。
- linear・・・加減速をしない直線的な動き。
- ease・・・加速して減速します。
- ease-in・・・加速します。
- ease-out・・・減速します。
- ease-in-out・・・加速して減速?easeと違いが分かりませんでした。
無料版では選択できるのはここまで。Info や Style は有料版かデモでお試しください。
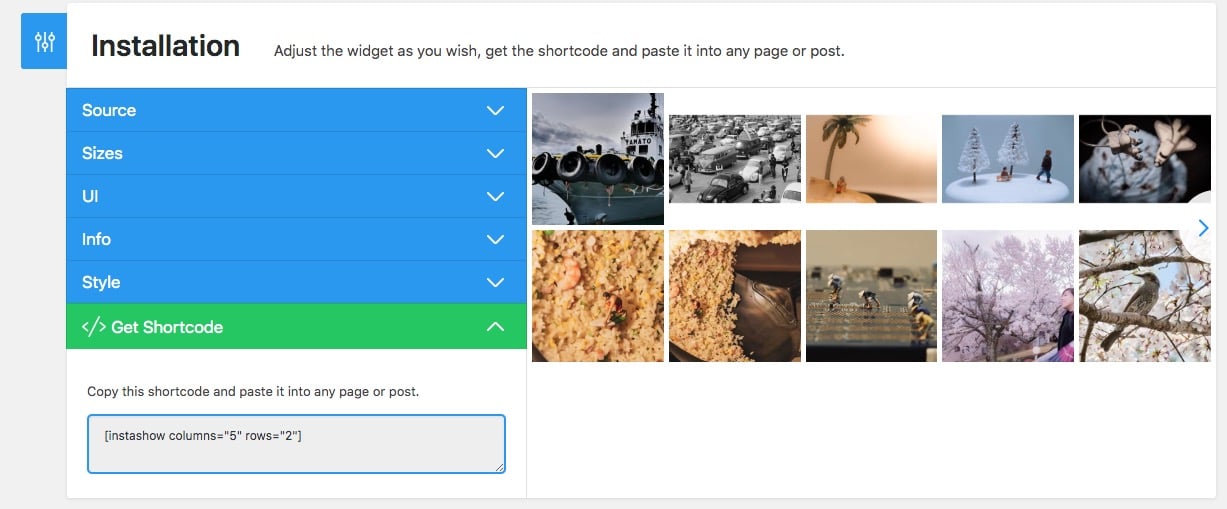
実装
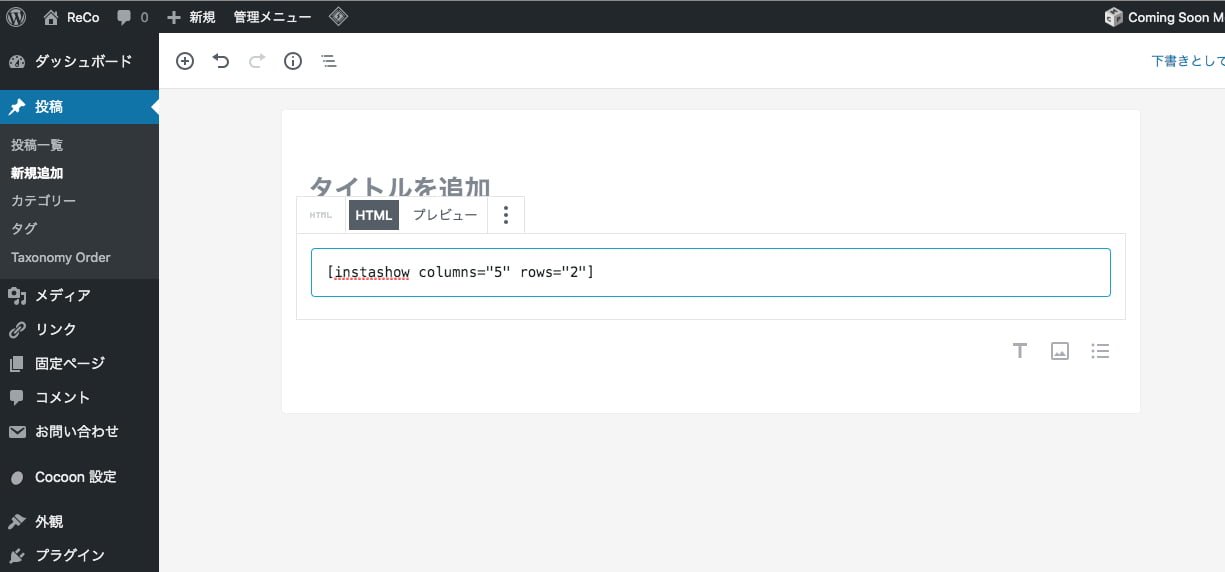
Get Shortcodeを選択すると下にショートコードが現れるのでコピーします。

コピーしたショートコードを固定ページや投稿、ウィジェットなどのHTMLブロックに貼れば完了です。

まとめ
Instashowプラグインは初期設定でややつまずきそうな場面があるものの、見た目はオシャレで優れた機能を持ったプラグインです。
WordPressを使ったホームページに簡単にInstagramのフィードを表示させたい場合はこのプラグインは超オススメです。




コメント