お問い合わせをいただき、問題のある箇所を修正しました。以前より少し簡単な方法になっていますので興味のある方はお試しください。
今回はWordPressのカスタマイズについての記事です。
使用するテーマはこのサイトでも使用しているCocoonです。

現在製作中の案件で

トップページに画像をドーンと目立つ形で載せたい!
という希望を頂きましたので、そちらの希望に沿うカスタマイズ方法を探しました。
ついでに自動的に画像が切り替わる機能もつけちゃいます。
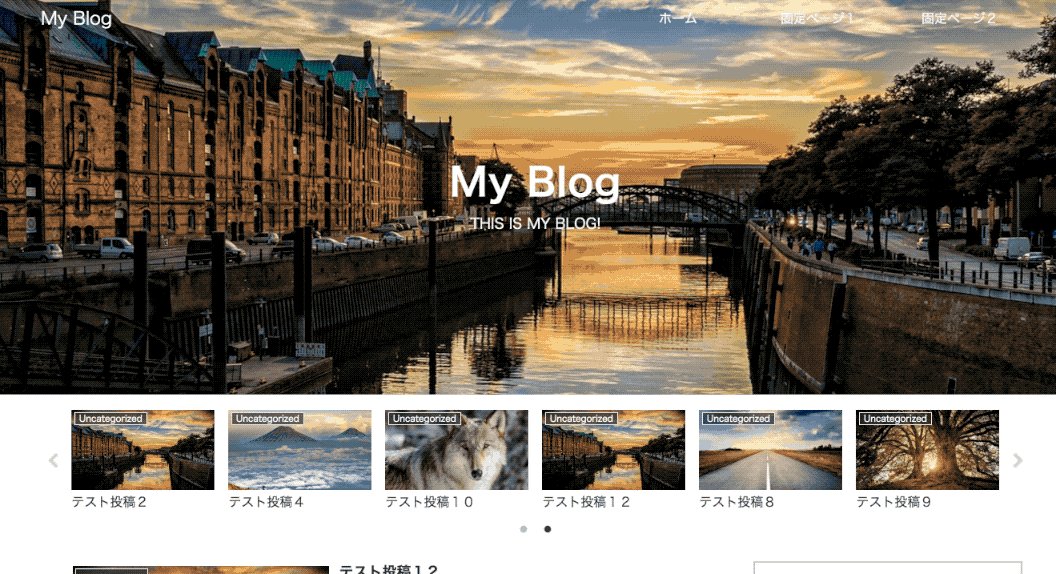
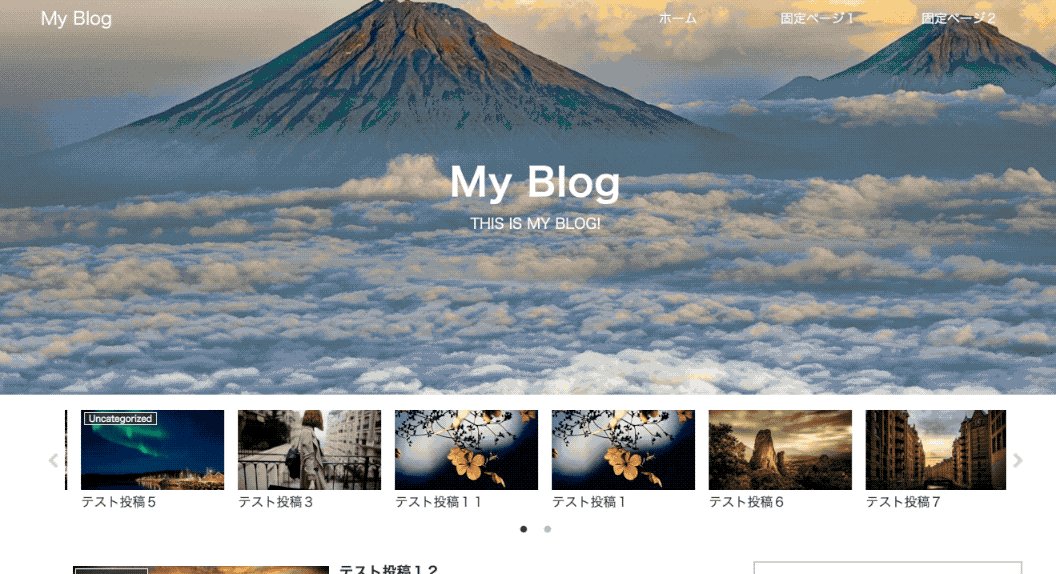
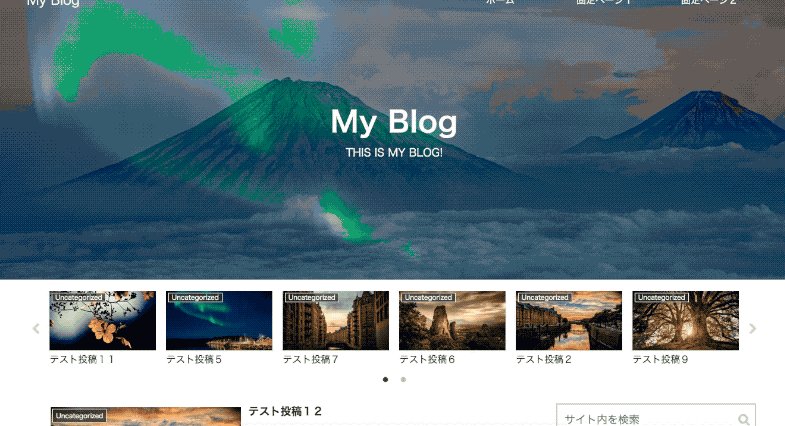
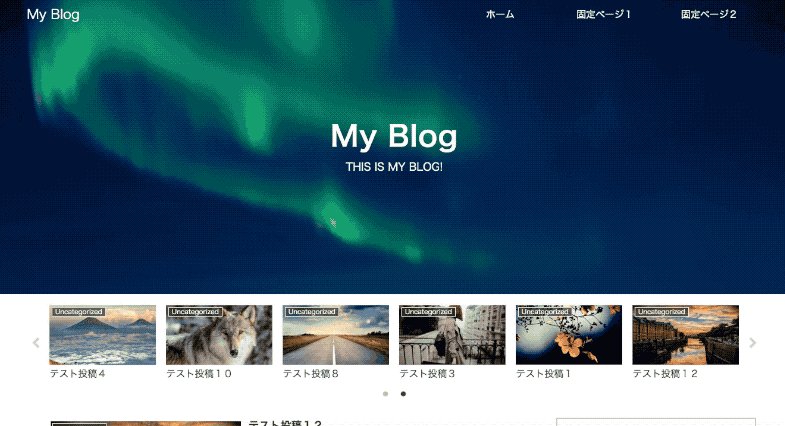
デモサイトを用意しました。
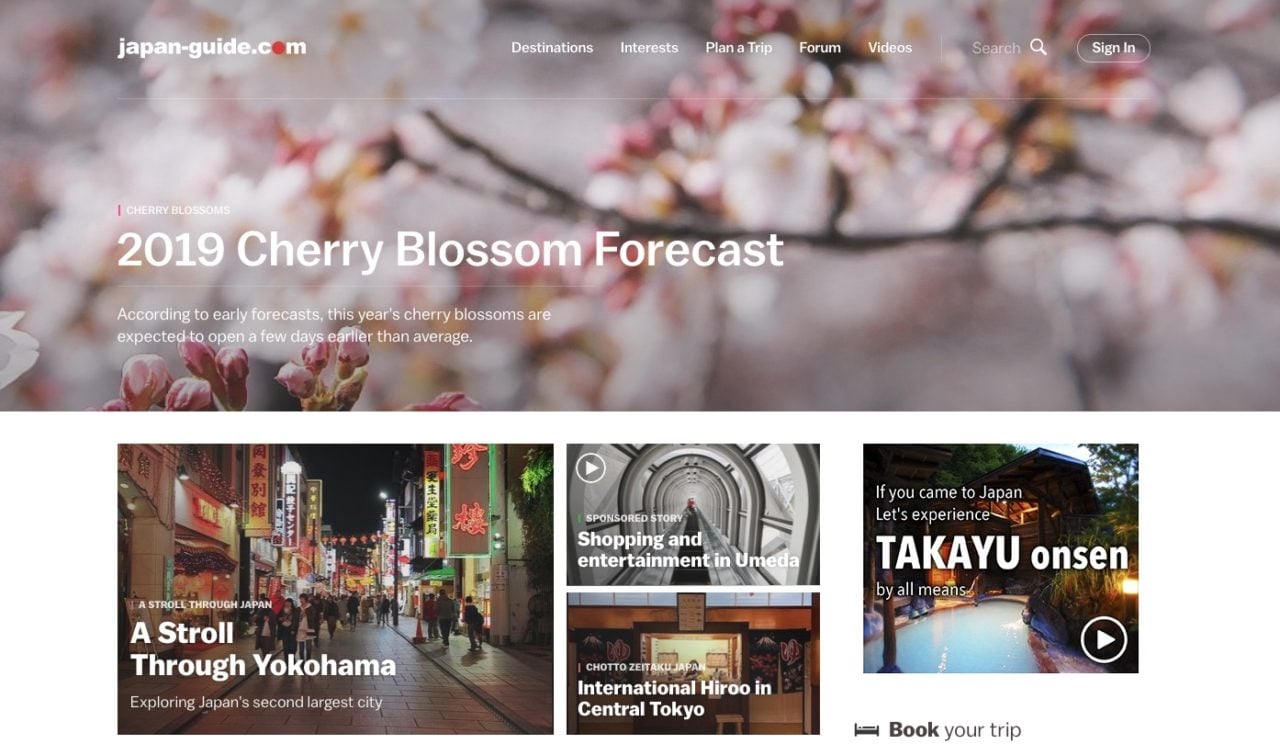
実装イメージ
japan-guide.comさんのサイトをイメージして作っていきます。

使用するもの
Vegas というプラグインを使用します。
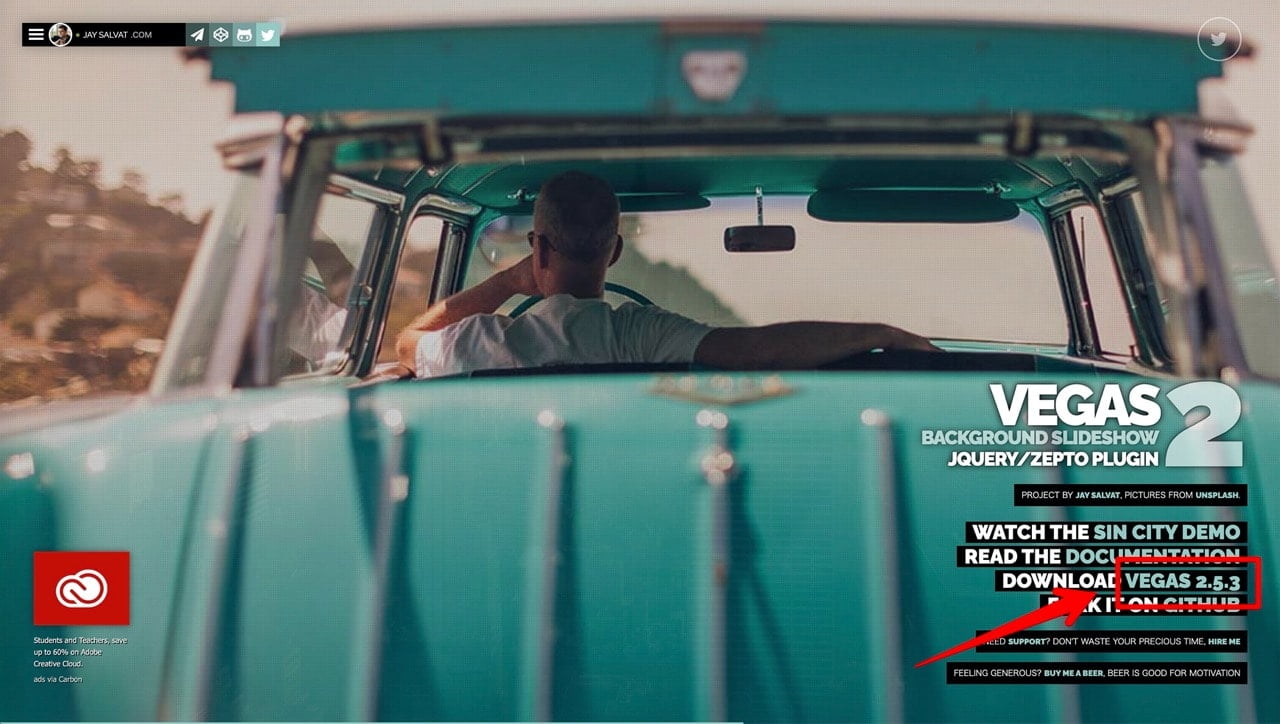
公式サイトはこちら
ダウンロードファイルはちょっとわかりにくいですが下記のリンクからダウンロードできます。

では早速実装していきます。
実装前の状態
テストページを用意しました。デモサイト

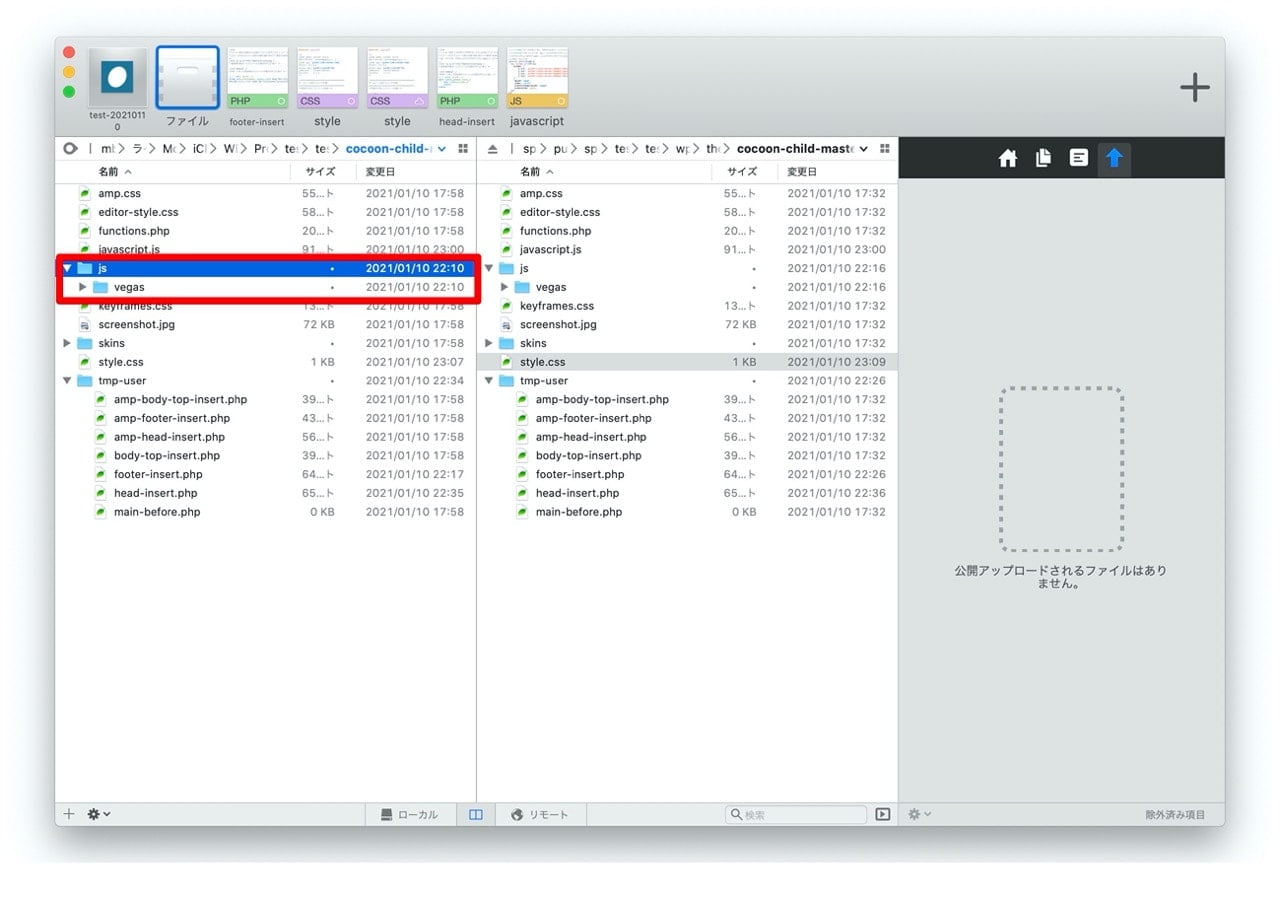
jsフォルダを作り、ファイルを投入
テーマフォルダ直下にjsというフォルダを作成し、その中にダウンロードしたファイル(vegasフォルダ)を入れてサーバーにアップロードします。

head-insert.phpに追記
まずはhead-insert.phpに以下のコードを追記します。
<!-- vegas setup -->
<div class="header-cover">
<div class="slider">
</div>
</div>footer-insert.phpに追記
スクリプトを読み込むためにfooter-insert.phpに以下のコードを追記します。
<!-- vegas setup -->
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/js/vegas/vegas.min.css">
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/vegas/vegas.min.js"></script>javascript.jsに追記
次にjavascript.jsに以下のコードを追記します。
//vegas setting
jQuery( function($) {
$('.slider').vegas({
slides: [
{ src: '画像URL' },
{ src: '画像URL' },
{ src: '画像URL' },
{ src: '画像URL' }
],
delay: 5000,
timer: false,
transitionDuration: 2000,
transition: 'blur'
});
});画像URLの部分はお好みの画像URLを記入してください。
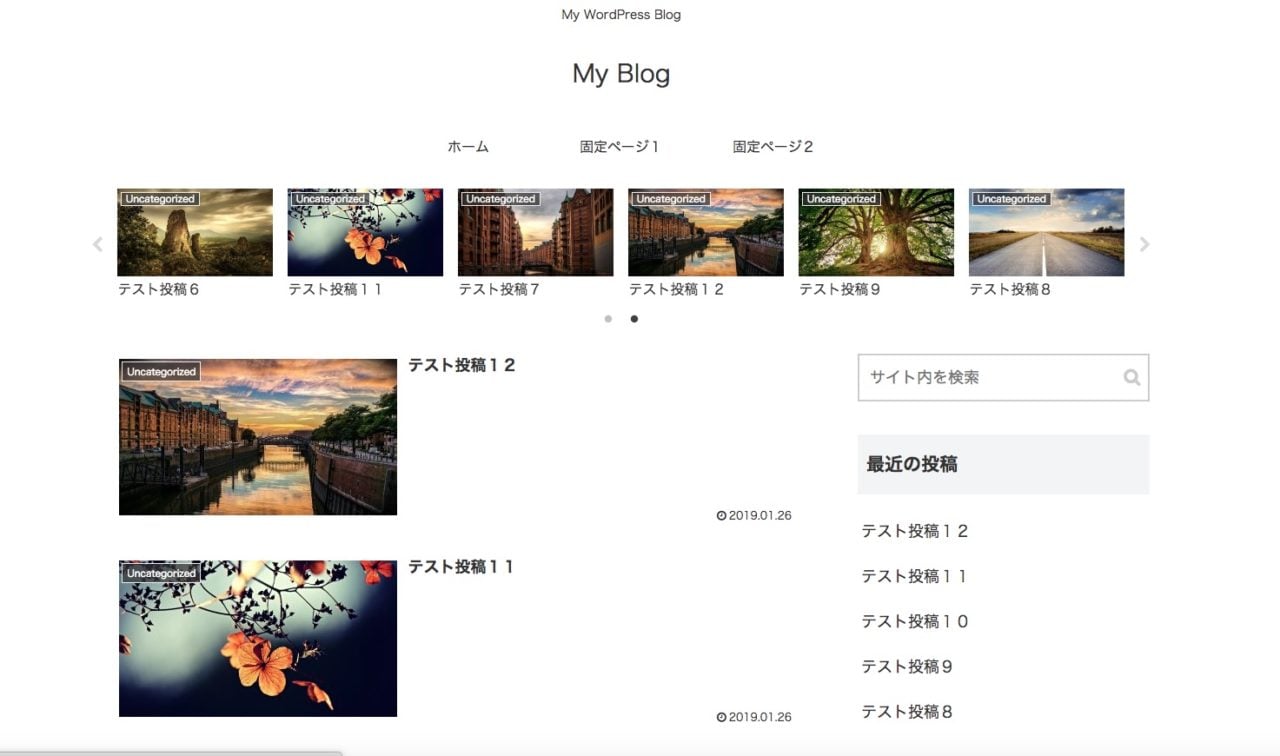
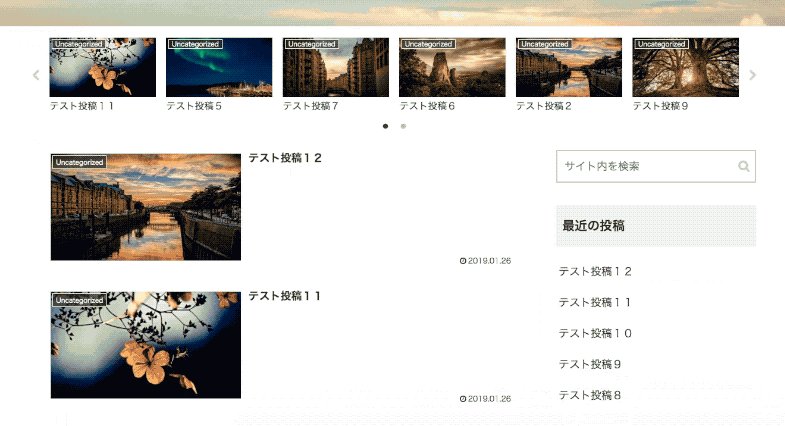
実装後
この時点で以下のようになります。
これでは一体何の画像なのか分からないので見栄えを整えます。

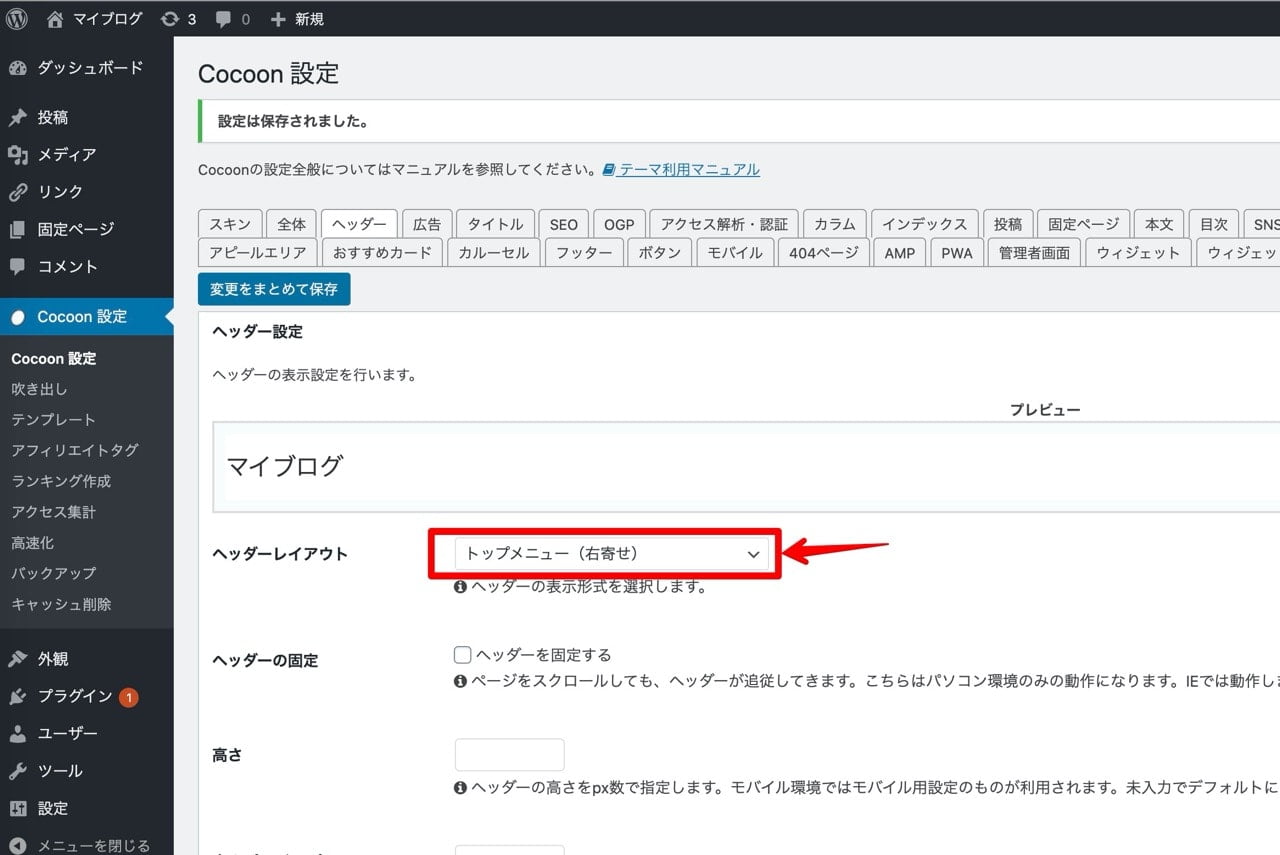
見栄えを整えます
Cocoon設定の「ヘッダー」→「ヘッダーレイアウト」を「トップメニュー(右寄せ)」に変更します。

見栄えを整えるためにstyle.cssに以下を追記します。
/* vegas style */
.header-cover {
margin: 0 auto;
width: 100%;
background: #fff;
}
.slider {
width: 100%;
height: 600px;/* 画像の高さ */
background-position:center center;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}
/* 調整 */
#header-container {
position: absolute;
width: 100%;
top: 0;
background: transparent;
}
.header-container-in.hlt-top-menu .navi {
background: transparent;
}
.site-name-text-link,
.navi-in a {
color: #fff;
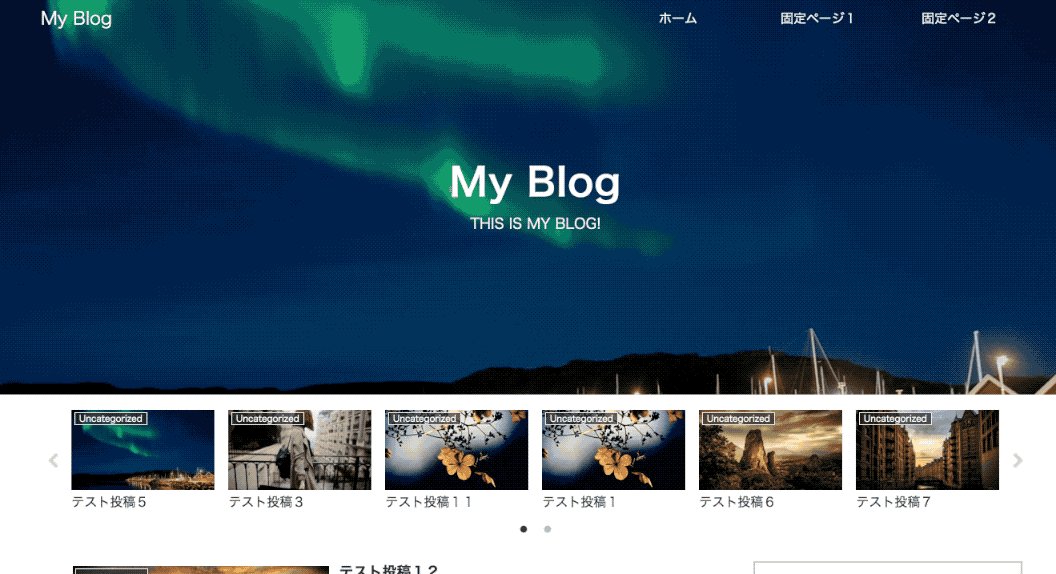
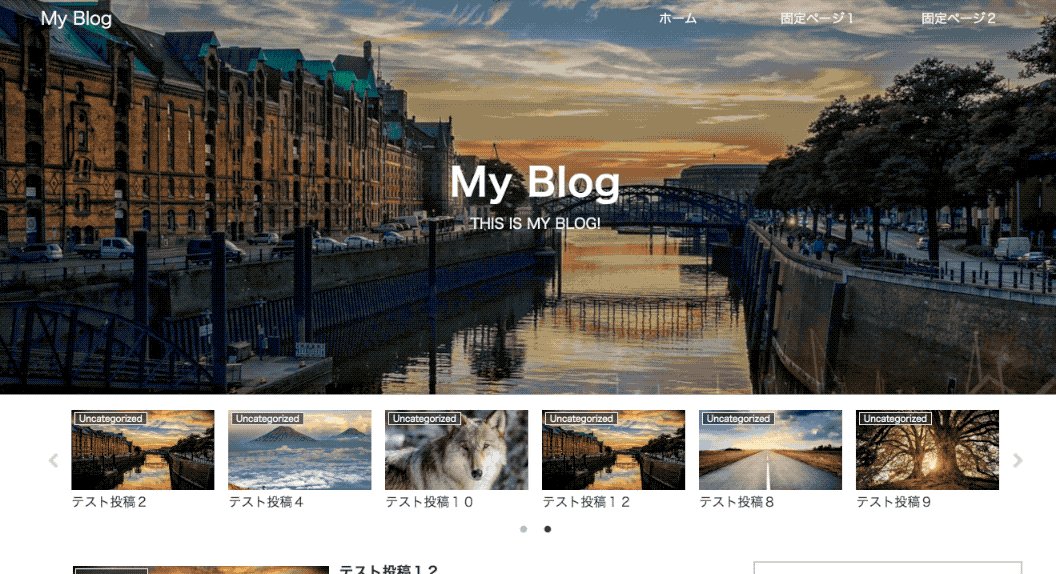
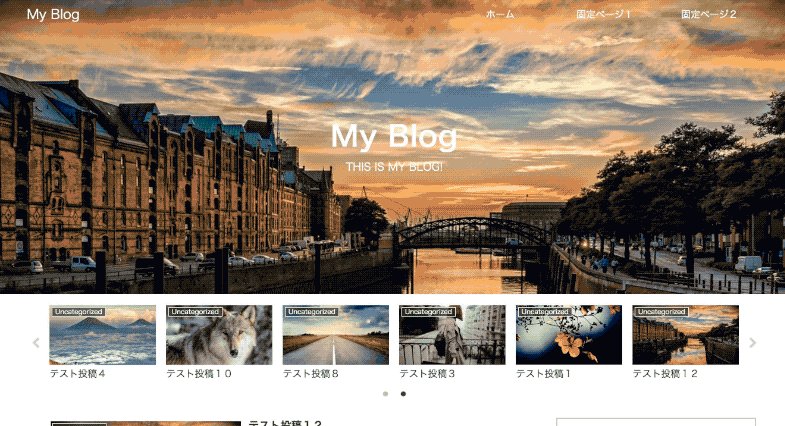
}これで以下のようになります。

ドーンと画像が全面に表示され、インパクト大です。
綺麗な風景写真や目立たせたい商材などを持ってこればかなり目立たせることができると思います。
それにレスポンシブ対応で、スマホからも問題なく見れるはずです。
お好みで微調整してください。
おまけ
さらにおまけ機能として、スクロール時に背景画像を固定するいわゆるパララックス効果を付けます。
やり方はとても簡単。style.cssに以下を追加。
.vegas-slide-inner {
background-attachment: fixed!important;
}
これでさらにオシャレ感がアップ。
フロントページのみに表示させたい時は
フロントページのみで表示させて、他の固定ページや投稿ページでは表示させないようにするカスタマイズ方法です。
head-insert.phpを書き換えます
<!-- vegas setup -->
<?php if( is_front_page() && is_home() ): ?>
<div class="header-cover">
<div class="slider">
</div>
</div>
<?php endif; ?>これでフロントページのみに表示されるようになります。
style.cssを書き換えます
そのままだとフロントページ以外のヘッダーやメニューの表示が崩れるので以下のように変更します。
/* 調整 */
.home #header-container {
position: absolute;
width: 100%;
top: 0;
background: transparent;
}
.home .header-container-in.hlt-top-menu .navi {
background: transparent;
}
.home .site-name-text-link,
.home .navi-in a {
color: #fff;
}



コメント
[…] 【WordPressカスタマイズ】ヘッダー画像をドーンと画面いっぱいに目立つ感じで、しかも背景で写真が切り替わるようにカスタマイズ【Vegas】記事を修正しましたお問い合わせをいただき […]