先日Google Fontsを使ってイタリックの書体を表示しようとしたのですが、なぜかPC(Chrome)の画面では正しく表示されているのにiPhoneで確認すると正しくイタリックで表示されてなくて困ったので、その対処法を紹介します。
Google Fontsの使い方などは↓のページにとても詳しく載っています。

【2019年版】Google Fontsの使い方:初心者向けに解説!
最も有名なWebフォント「Google Fonts」の使い方と導入方法を、初心者の方でも分かるように解説します。
まずは普通にGoogle Fontsを実装します
当サイトでも使用しているCocoonテーマを例に手順を追って説明します。
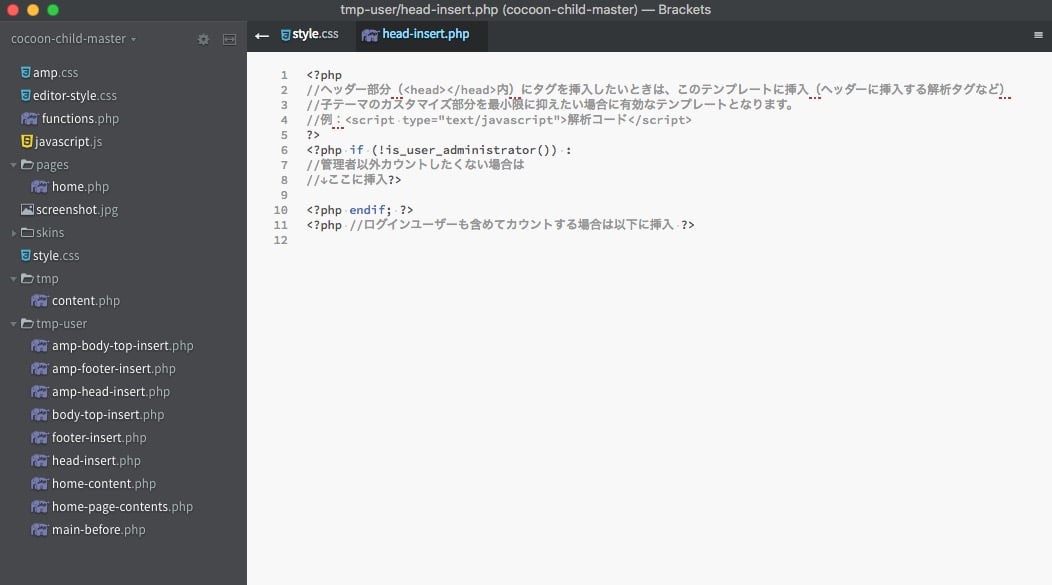
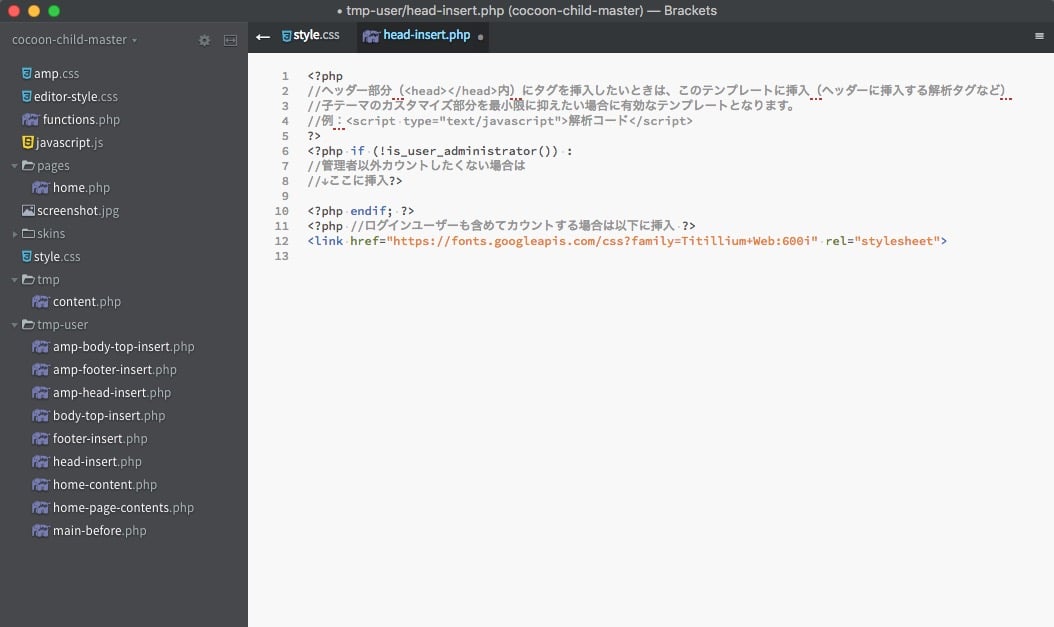
Google Fontsなどの外部スクリプトを使用する場合はtmp-userにあるhead-insert.phpに追記します。

このファイルの一番下の
<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>
より下にタグを追記します。
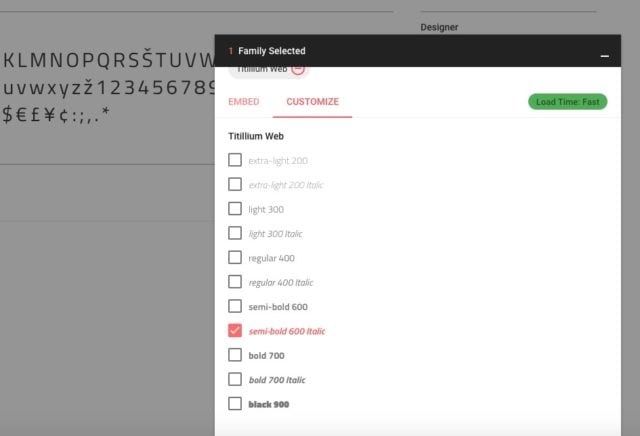
Google Fontsでイタリック(斜体)を選択します

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
今回はイタリック(斜体)を選択します。

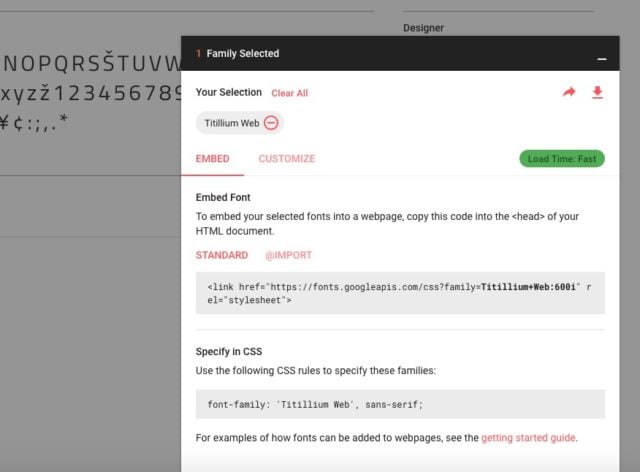
すると以下のようなタグを挿入することになります。

head-insert.phpに指定のタグを追記
head-insert.phpに追記します。

style.cssにタグを追記
あとはstyle.cssにフォントを変えたいタグに追記します。

正しく表示されるか確認します

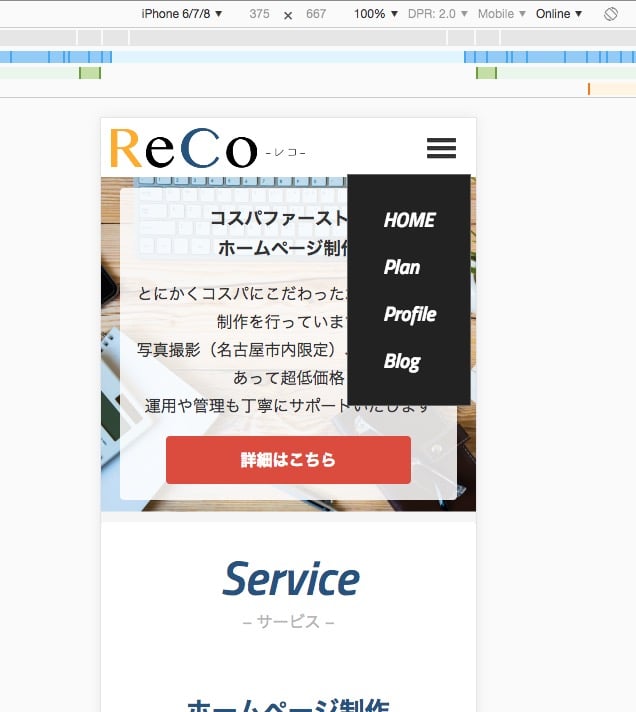
これはPC(Chrome)の画面です。正しく表示されているのがわかります。
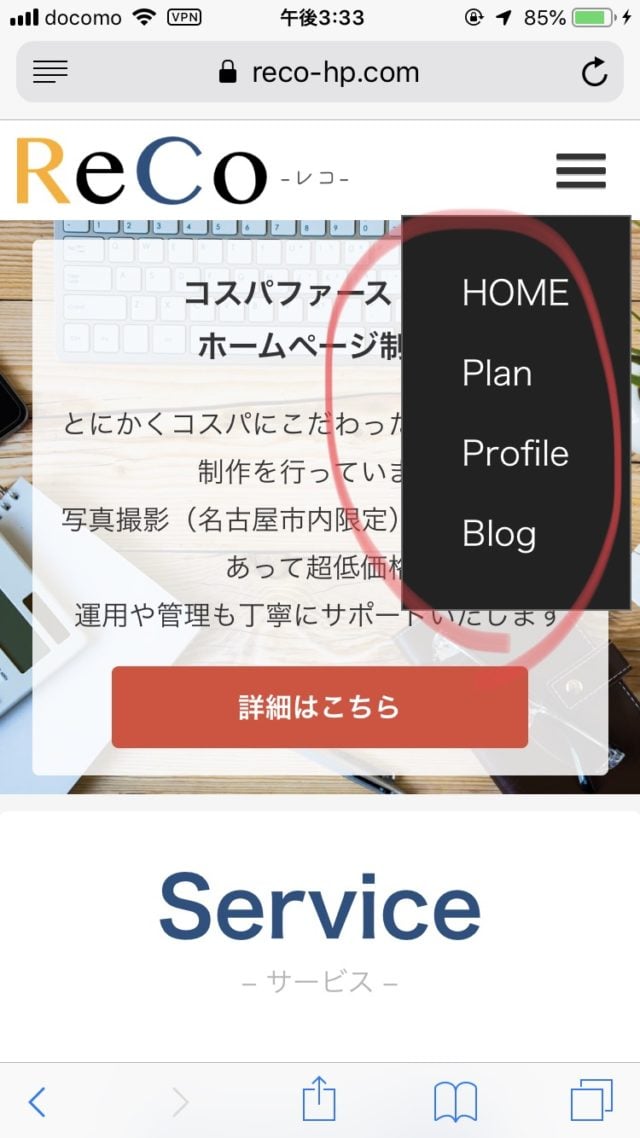
しかしiPhoneで確認してみると、、、

正しく表示されていません。
iPhoneだとイタリック(斜体)にならない原因は?
なぜPCで正しく表示できて、iPhoneでは正しく表示できないのか詳しくはわかりませんが、おそらく書体に含まれる情報の扱いが違うんだと思います。
「イタリック(斜体)にしたいならfont familyだけじゃなくて、font styleでも指定してね!」
ということかと。
iPhoneでもイタリック(斜体)で表示する方法
なのでstyle.cssにfont styleを追記してやります。
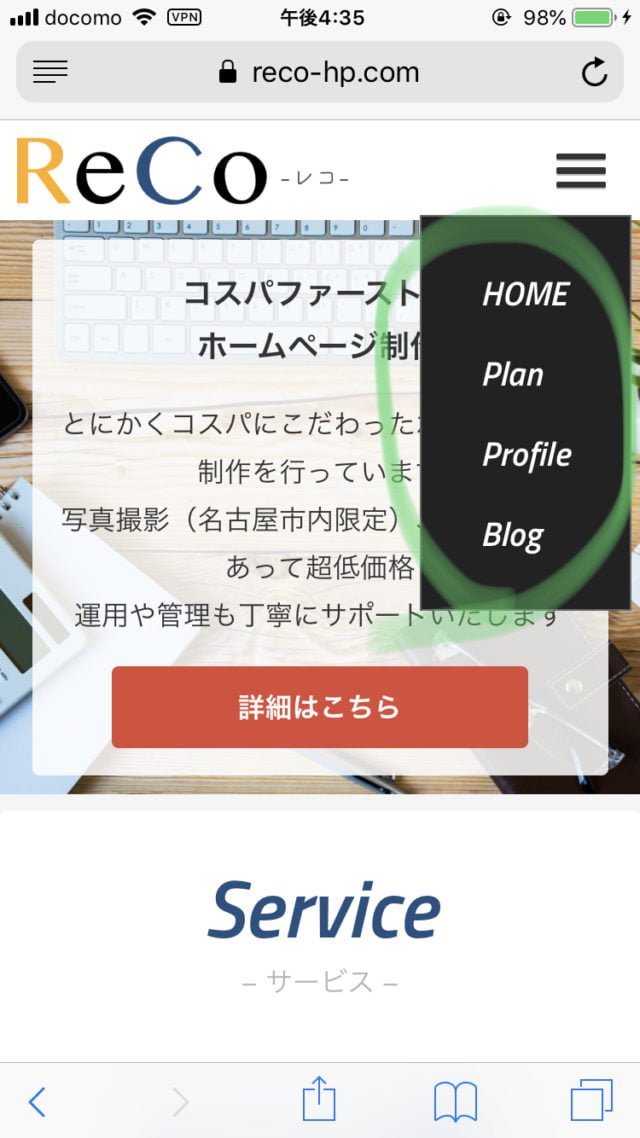
font-style: italic;すると正しくイタリック(斜体)で表示できます。




コメント