参考にさせていただいたのはこちらの記事

CSSだけでスライドするタブ切り替えを考えてみた
汎用性の高いタブ切り替えを元にスライドして切り替わる動きをCSSだけで出来ないかなぁって事で考えてみました。ちゃんと左右にスクロールしたようにスライドします。こんな感じサンプル基本構造サンプルHTML...
人気記事一覧を設置する場合サイドバーに設置することが多いと思いますが、月間人気記事と週間人気記事を分けることで「長い期間人気の記事はどれか」または「最近人気の記事はどれか」ということがサイトを訪れた方にひと目で分かるように示せるので、回遊率向上に一定の効果があると思います。
実装イメージ
実装方法
使用するHTML
今回はサイドバーに設置する場合の方法をご紹介しますが、固定ページや投稿ページに設置する場合でも同じ方法で大丈夫です。

一回のコピペで済むようにソースコードを紹介したかったのですが、ショートコードが実行してしまうのでやむを得ずHTMLとショートコードを切り離して紹介しました。
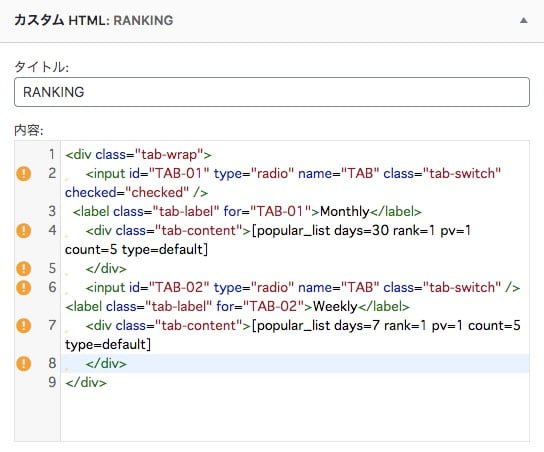
外観→ウィジェットからサイドバーにカスタムHTMLウィジェットを設置し、以下をコピペしてください。
<div class="tab-wrap">
<input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">Monthly</label>
<div class="tab-content">[popular_list days=30 rank=1 pv=1 count=5 type=default]
</div>
<input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">Weekly</label>
<div class="tab-content">[popular_list days=7 rank=1 pv=1 count=5 type=default]
</div>
</div>入力すると以下のようになります。

また、ショートコードには様々なオプションを加えることができます。
人気記事ショートコードのオプション
- days…集計期間。1で1日の集計も可能。allで全期間の集計。デフォルト値:all
- rank…ランキング番号の表示切り替え。1で表示。デフォルト値:0
- pv…PV数の表示切り替え。1で表示。デフォルト値:0
- count…カードの表示数。デフォルト値:5
- type…カードの表示形式を指定します。デフォルト値:default
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
- border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
- bold…タイトルを太文字にするかどうか。1で太文字。デフォルト値:0
- arrow…カードに矢印を表示するかどうか。1で表示。デフォルト値:0
- class…リストのラップ要素に独自のclass要素を入れる場合は記入。デフォルト値:(空欄)
- cats…表示したカテゴリを指定する場合はカンマ区切りで記入。デフォルト値:all(全てのカテゴリ)
使用するCSS
style.cssに以下を記入します。
/* tab switcher */
.tab-wrap {
background: White;
display: flex;
flex-wrap: wrap;
overflow: hidden;
padding: 0 0 20px;
}
.tab-label {
color: Gray;
cursor: pointer;
flex: 1;
font-weight: bold;
order: -1;
padding: 12px 24px;
position: relative;
text-align: center;
transition: cubic-bezier(0.4, 0, 0.2, 1) .2s;
user-select: none;
white-space: nowrap;
-webkit-tap-highlight-color: transparent;
border-bottom: 3px solid #ddd;
}
.tab-label:hover {
background: rgba(100, 100, 100,.1);
}
.tab-switch:checked + .tab-label {
color: #545454;
}
.tab-label::after {
background: #545454;
bottom: -3px;
content: '';
display: block;
height: 3px;
left: 0;
opacity: 0;
pointer-events: none;
position: absolute;
transform: translateX(100%);
transition: cubic-bezier(0.4, 0, 0.2, 1) .2s 80ms;
width: 100%;
z-index: 1;
}
.tab-switch:checked ~ .tab-label::after {
transform: translateX(-100%);
}
.tab-switch:checked + .tab-label::after {
opacity: 1;
transform: translateX(0);
}
.tab-content {
height:0;
opacity:0;
padding: 0 10px;
pointer-events:none;
transform: translateX(-30%);
transition: transform .3s 80ms, opacity .3s 80ms;
width: 100%;
}
.tab-switch:checked ~ .tab-content {
transform: translateX(30%);
}
.tab-switch:checked + .tab-label + .tab-content {
height: auto;
opacity: 1;
order: 1;
pointer-events:auto;
transform: translateX(0);
}
.tab-wrap::after {
content: '';
height: 20px;
order: -1;
width: 100%;
}
.tab-switch {
display: none;
}参考にさせていただいたコードを少し改変しました。
注意点
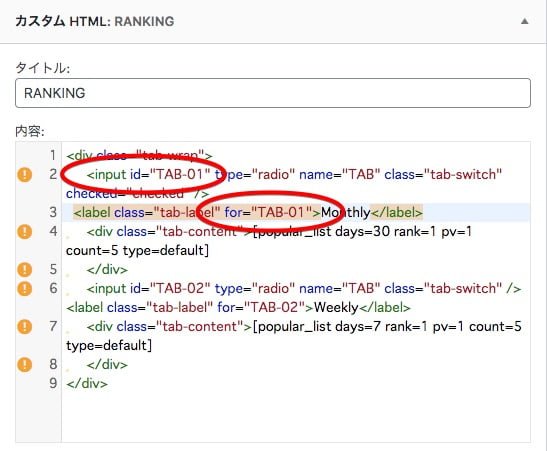
input idとlabel forの要素は独自のものに変更可能ですが、必ず同一にしなければいけません。

また、タブスイッチャーを同一ページ内に複数設置する場合、一つのtab-wrap内で使用したinput idおよびlabel forの要素は必ず異なる名前に変更してください。でないと正しく表示されません。
例えば一つのタブスイッチャーで
- TAB-01
- TAB-02
とした場合、同一ページ内にもう一つタブスイッチャーを設置する場合は
- TAB2-01
- TAB2-02
という感じで名前を変更してください。
応用編
月間、週間、日間の人気記事ランキングを表示
タブの数は増減できるので以下のようなカスタマイズも可能です。
<div class="tab-wrap">
<input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">Monthly</label>
<div class="tab-content">[popular_list days=30 rank=1 pv=1 count=5 type=default]
</div>
<input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">Weekly</label>
<div class="tab-content">[popular_list days=7 rank=1 pv=1 count=5 type=default]
</div>
<input id="TAB-03" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">Dayly</label>
<div class="tab-content">[popular_list days=1 rank=1 pv=1 count=5 type=default]
</div>
</div>人気記事と新着記事を表示
人気記事と新着記事をタブ化するのもアリだと思います。
<div class="tab-wrap">
<input id="TAB-01" type="radio" name="TAB" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB-01">Popular Post</label>
<div class="tab-content">[popular_list days=30 rank=1 pv=1 count=5 type=default]
</div>
<input id="TAB-02" type="radio" name="TAB" class="tab-switch" /><label class="tab-label" for="TAB-02">New Post</label>
<div class="tab-content">[new-list count=5 type=default]
</div>
</div>



コメント