WebP Expressの最適な設定方法を紹介した記事を公開しましたので合わせてお読みください。

一つのプラグインで表示速度高速化と画像最適化をまとめて行えるオススメプラグインも紹介しています。
ページ読み込み速度を早くする意義
モバイルが急速に普及し、今やネットの閲覧環境はスマホからが6割とも言われ、若い年代になると、9割近くの人々がスマホからネットサーフィンを楽しんでいるという調査結果があります。
そこでWebサイト制作者に求められる課題がWebサイトのデータ量を削減し「ページ読み込み速度をいかに上げるか」ということになります。
ページ読み込み速度を上げる方法は様々あるのですが、ここでは1つの課題に対してその解決策を提案します。
画像データの圧縮
画像データというのは文字データよりもはるかに膨大なデータ量を保有しています。つまり画像データを圧縮すればページ読み込み速度を上げることができます。
WordPressでの話になりますが、WordPressには便利なプラグインがあり、EWWW Image Optimizerなどを使えば自動的に最適なサイズに圧縮してくれます。
しかしそういった対策をし、PageSpeed Insightsでページ読み込み速度を計測しても

このように改善できる項目として、「次世代フォーマットでの画像の配信」という項目が出てくることがあります。
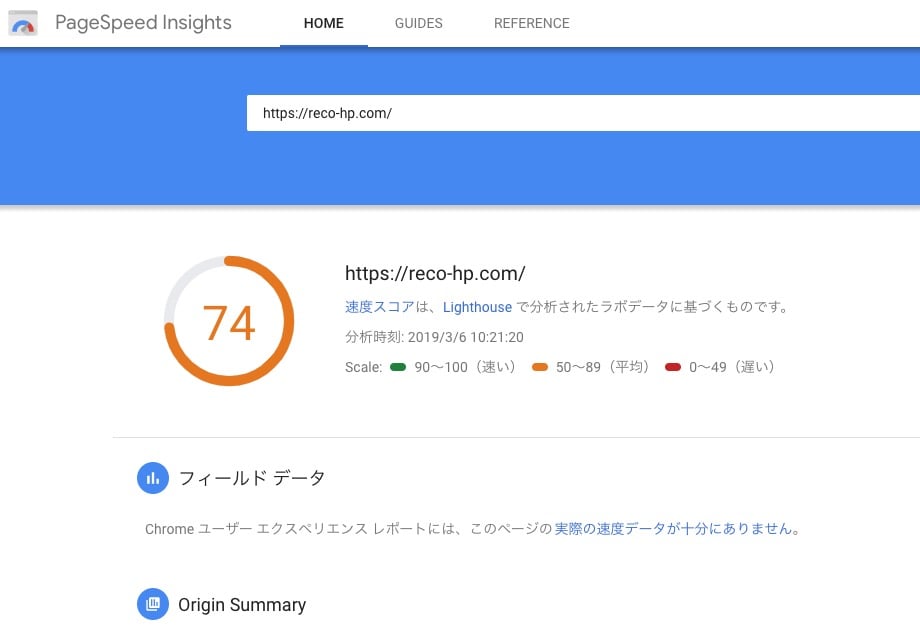
ちなみに当サイトの点数は以下の結果でした。テーマはCocoon(高速化設定適用済み)、高速化対策プラグインはEWWW Image Optimizer、LiteSpeed Cacheを導入しています。

次世代フォーマットでの画像の配信とは
次世代フォーマットでの画像の配信という項目をクリックするとこのように出てきます。
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
つまり、画像ファイルはJPEG 2000、JPEG XR、WebP などの画像フォーマットを使えということです。
しかしよくよく調べてみるとJPEG 2000、JPEG XR、WebPはそれぞれ対応しているブラウザがまちまちで、完璧に対応するには1つの画像ファイルに対してそれぞれの画像フォーマットを用意し、それを対応ブラウザに対して振り分ける、、、なんていう非効率的な対策をしろと言っているのです。
だけど安心してください。その中でもWebPというフォーマットはほぼ全てのブラウザに対応する予定で、今後のことも見据えるとWebPフォーマットを選んでおけば間違いないです。
簡単にWebPに対応する神プラグイン
WebPに対応するWordPressプラグインでWebP Expressというものがあります。
このプラグインはインストールして有効化するだけでWebPに対応できる神プラグインです。
導入方法
新規プラグインの検索フォームに「WebP」と入れます。
インストールして有効化すると設定画面に以下のような説明がでるので迷わず「Save settings」をクリック。すると無事有効化されます。

導入結果
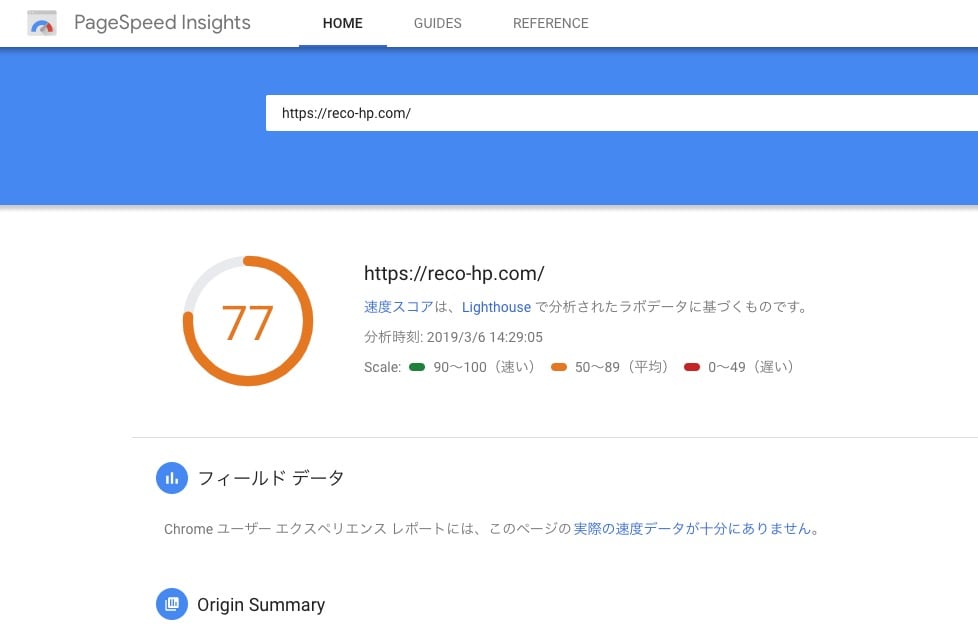
導入結果は以下のように「改善できる項目」から次世代フォーマットでの画像の配信という文章が消えます。

点数も若干アップしました。

WebP Expressの設定方法
このプラグインは設定を有効化するだけでPageSpeed Insightsの結果が良くなりましたが、実際の運用に関してはきちんと設定をする必要があります。
Generalの項目のCache-Control headerを以下のように変更。

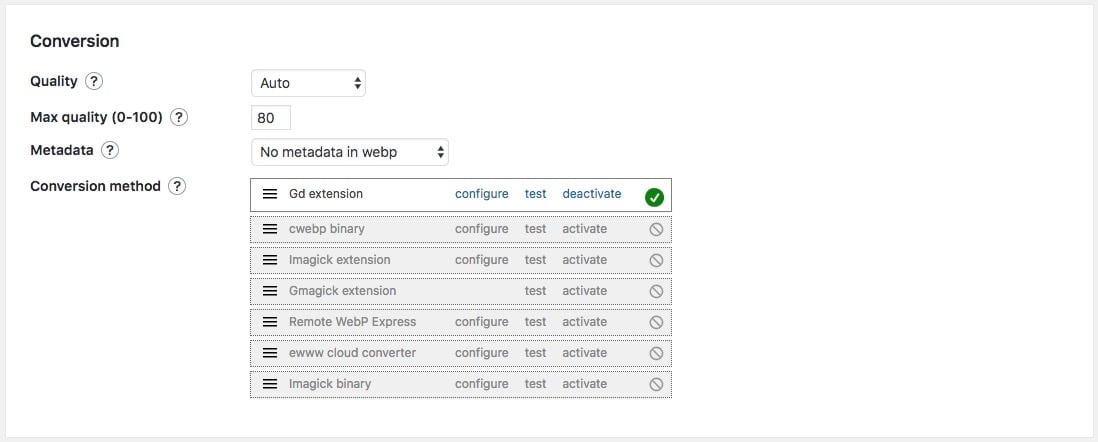
Conversionはデフォルトのままで良いと思います。

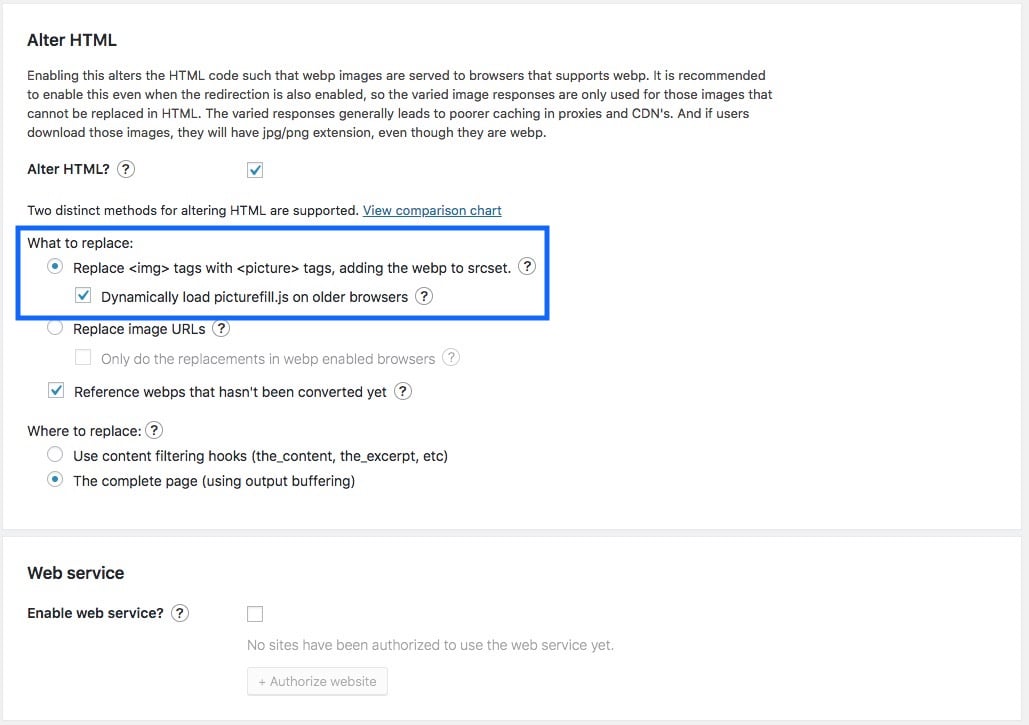
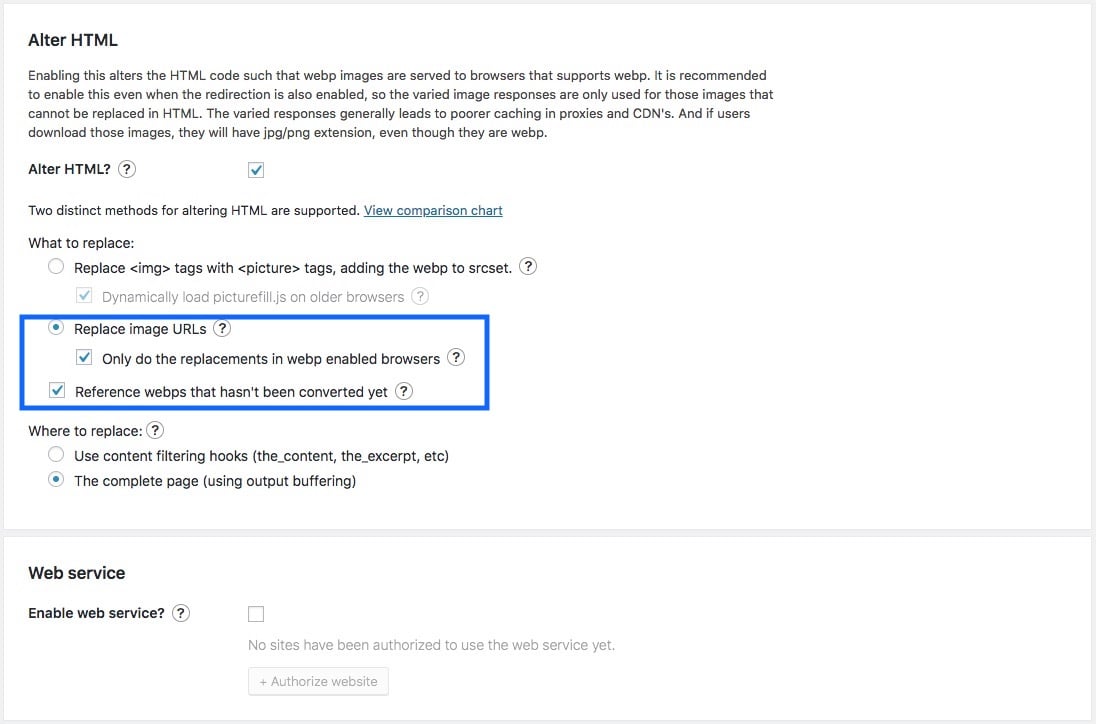
Alter HTMLの部分のWhat to replaceを以下のように変更。

その他は特にいじらなくても問題ありません。
また、設定をこのように変更すると投稿や固定ページの編集画面がうまく更新できなくなったり、画像のアップロードができなくなったりするのでオススメしません。

サーバー設定やWordPressテーマ、プラグインとの相性の問題かもしれませんので、正しい設定方法があるのかもしれませんが、現状では解決策がわからなかったので前者の設定方法に落ち着きました。
上記の設定方法を見直し、最適な方法を見つけたので新しい記事にしました。
まとめ
今回は「次世代フォーマットでの画像の配信」問題をサクッと解決する方法を紹介しましたがいかがでしたでしょうか。
ページ読み込み速度の改善は尽きない課題です。CDNを使ったり、JSやCSSファイルの読み込みを最適化したりなどやれることはたくさんあります。しかしページ読み込み速度を上げることだけに固執し、本当に大事なコンテンツ部分を疎かにしてはいけないという教訓もありますので、皆さんもページ読み込み速度問題はほどほどに、コンテンツを充実させることに力を注いでくださいね。





コメント
「WebP Express」は2019年6月20日に停止されたようで、現在使うことができなくなっているようです。残念。
https://ja.wordpress.org/plugins/webp-express/
ご報告ありがとうございます。
ダウンロードが停止されていることに気づきませんでした。
しかしサポートページを見てみたらユーザーと製作者の方が「セキュリティ上の問題で一旦ダウンロードを停止したが、その問題は修正したのでWordPressの方に連絡を入れてある。だが返答がまだない。」とのやり取りをしていました。
なのでおそらく近いうちにダウンロード可能になるかと思われますので期待しましょう。
ちなみにダウンロードが停止されているだけでプラグイン自体は正常に動作しているようです。