ブログ執筆に欠かせない挿入画像。
その画像を公開する前に必ずやっておきたいこととして画像のリサイズと圧縮があります。
WordPressプラグインによる画像最適化
WordPressにはそれらの作業を自動的に処理してくれる便利なプラグインがたくさんあります。
- EWWW Image Optimizer:https://ja.wordpress.org/plugins/ewww-image-optimizer/
- Compress JPEG & PNG images:https://ja.wordpress.org/plugins/tiny-compress-images/
- Imagify:https://ja.wordpress.org/plugins/imagify/
などなど。これら以外にも本当にたくさんのプラグインがありますが、一様にしてネックなことがあります。
それはAPIの入力と容量制限です。
APIの入力とは
APIの入力は要するに会員登録です。簡単なところだとメルアドを入力するだけで発行できたりしますが、おしゃれで高機能なプラグインほど個人情報を欲しがる傾向にある気がします。
まぁ本当に便利な機能を無料で提供してくれるのですからそれくらいは致し方無いかなとも思うのですが、海外のサイトなどに飛ばされて個人情報を入力させられると、僕はいい気持ちはしません。
容量制限とは
容量制限についてはそのままですね。月間で枚数制限があったり、総数に応じてロックがかかったりします。そして制限が来たら有料会員に誘導するんです。そうなった場合、選択肢としてはお金を払って使い続けるか、他の無料プラグインに乗り換えるかどちらかになります。
ブログ記事でお金を稼げてる人にとってはなんてことはないのでしょうが、無料で使い続けたかった場合は、乗り換えるプランを考えること自体面倒です。
そこで僕は画像最適化を無料でプラグインに頼らずにずっと使える方法を探し出しました。
Macで画像最適化を行う方法
以前のやり方:Mac純正のプレビューアプリとImageOptimを使う方法
Macを買ったら最初からインストールされているプレビューアプリで画像をリサイズし、ImageOptimというアプリを使って画像の容量を圧縮する方法です。
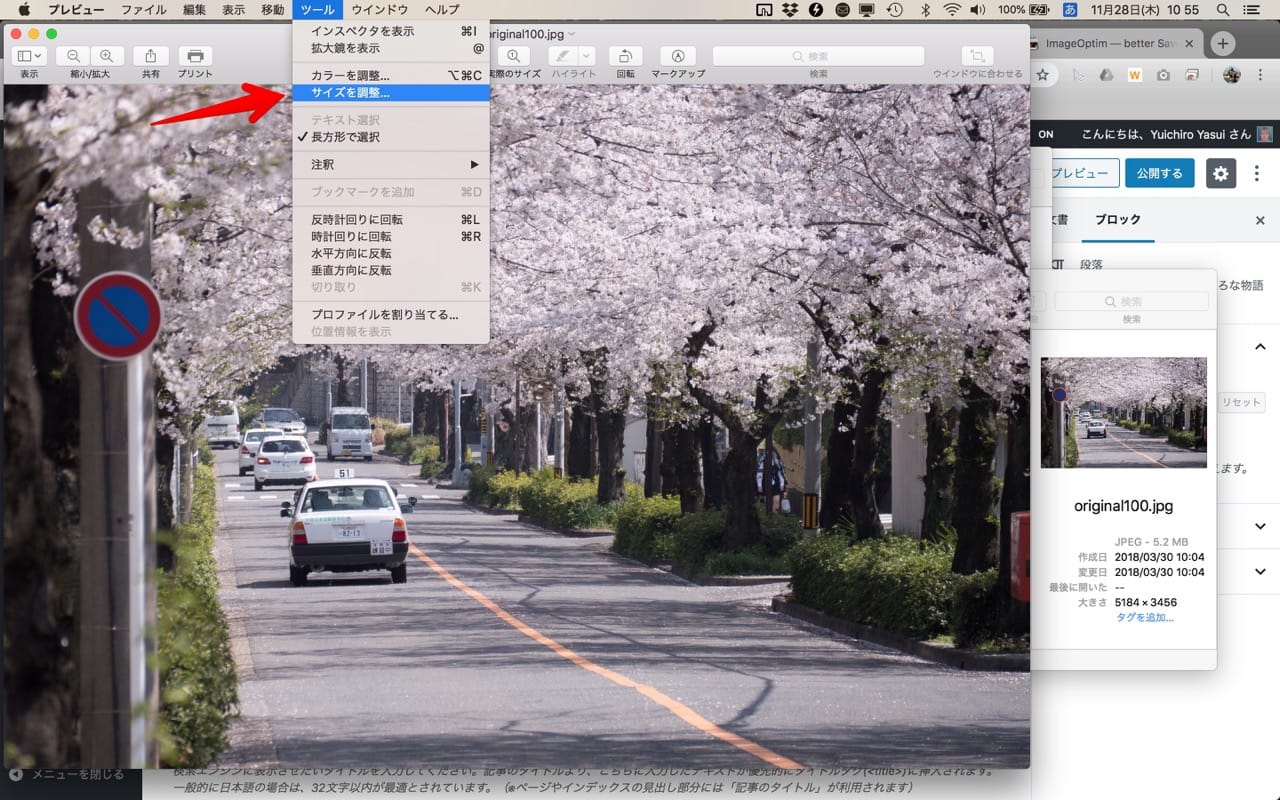
プレビューアプリで画像のリサイズを行う
プレビューアプリで画像を開き、メニューバーのツールからサイズを調整を選択します。

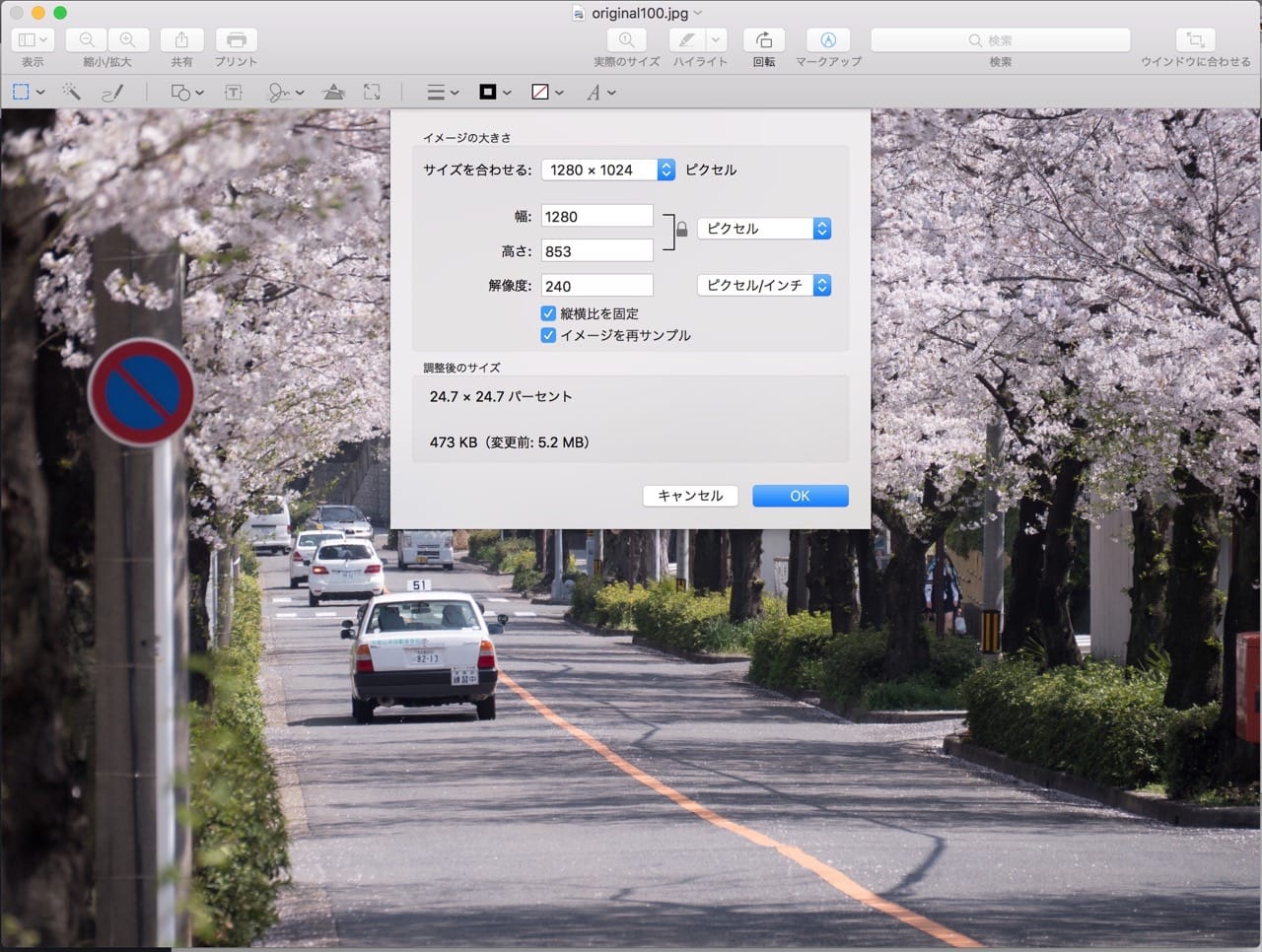
リサイズを行う際に圧縮も行うことができます。

しかしこのプレビューアプリの画像圧縮では、圧縮率の変更もできないうえに圧縮率が悪いです。
なので再度別のアプリで圧縮を行います。ImageOptimというアプリを使います。
ImageOptimで画像圧縮を行う
公式サイト(英語):https://imageoptim.com/mac
サイトは英語ですがアプリは日本語化されています。
このアプリはJPGだけでなくPNGやGIFなどの主要な画像形式に対応しており、可逆圧縮や非可逆圧縮も選べ、圧縮率も細かく設定できるので画質にこだわって圧縮したい場合はかなりおすすめの神アプリです。
ですが画質にこだわる必要のないブログ記事を書くためだけにこれだけの工程をやっていたら記事を書く前に疲れ果ててしまいます。なので今回はもっと簡単で最適な方法をご紹介します。
最も簡単に画像最適化を行う方法
WordPressのプラグインを使わずに画像のリサイズと圧縮を高効率で最も簡単に行う方法はImage Converterというアプリを使うことです。もちろん無料です。
めちゃくちゃシンプルな名前のために検索しても目立たない不遇なアプリですが、完璧な機能を果たします。
Image Converterの使い方
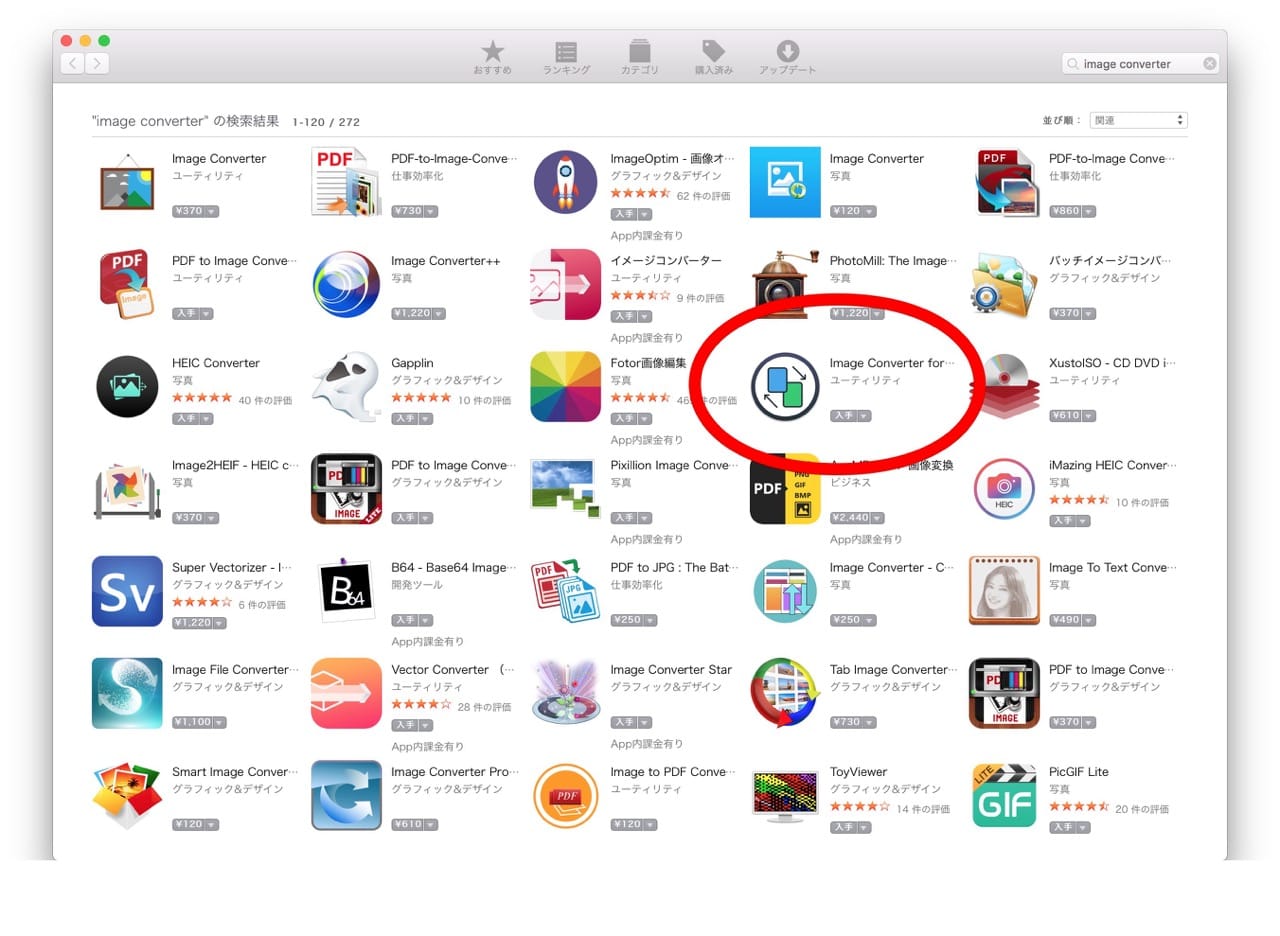
まずはApp StoreでImage Converterと検索し、インストールします。

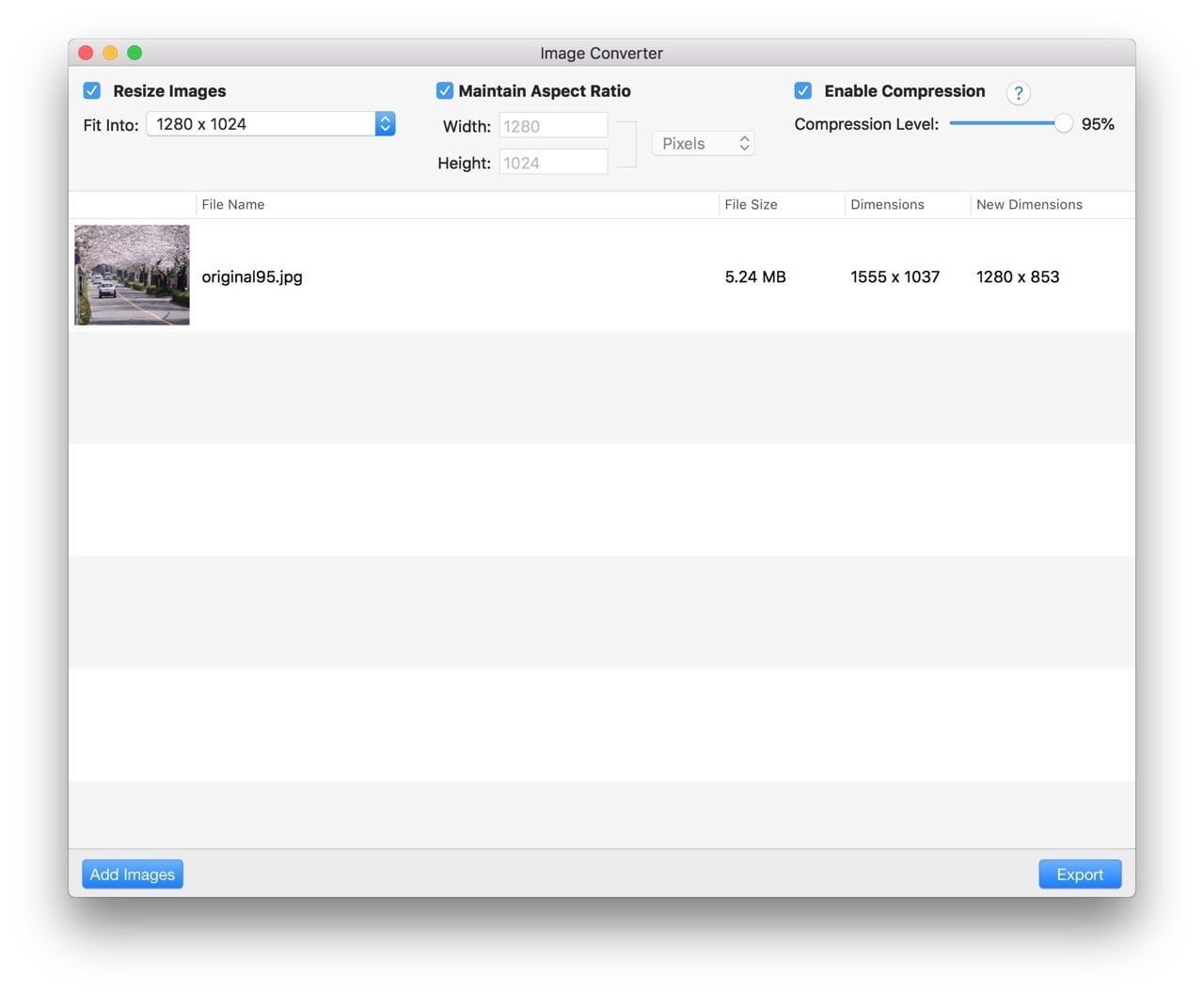
インストールしてアプリアイコンに画像をドラッグ・アンド・ドロップするとこのような画面になります。複数の画像をまとめてリサイズ圧縮を行うこともできます。

残念ながら日本語化されていませんが、シンプルな画面なので誰でも操作できると思います。
- Resize Image:リサイズしたい大きさに変更します。よく使うサイズは最初からいくつか用意されています。ブログに使う場合、画質の劣化を最小限に抑えたい時は1280 x 1024、画質はある程度落としてもいいという時は640 x 480あたりを選択します。
- Maintain Aspect Ratio:アスペクト比を変えられます。Resize Imageで用意されている項目を選択した場合は元画像のアスペクト比のままになります。
- Enable Compression:ファイルサイズの圧縮を行えます。圧縮レベルは40%〜95%まで選択できます。数値を小さくするほどファイルサイズを抑えますが画質が劣化します。通常は80%〜85%あたりを選べば問題ないです。
設定が終わったら右下のExportボタンを押して書き出し先のフォルダを選択すれば完了です。
うっかり元画像と同じフォルダを選択していても、ファイル名の末尾に「2」という文字が追加されるので上書きされる心配はいらないというのも気が利いています。
画像の圧縮率の違いの検証
Image Converterを使って圧縮率の違いでどれだけ見栄えに差が出るのか検証しました。
元の画像はファイルサイズが大きいので載せるのはやめておきますが、画像を縦横1280 × 1024 px、圧縮率95%〜80%でそれぞれ書き出しました。
元画像は縦横 5184 × 3456 px、ファイルサイズ 5.2MB のJPG画像です。
大きく表示するとこのようになります。




教習車の「練習中」という文字がどんどん潰れて見えにくくなっていくのがわかります。ですがその他の部分では違いを見つけることが難しいと思います。80%の圧縮率は 5.2MB → 201KB ですから元画像から約26分の1までファイルサイズを圧縮したことになります。
圧縮率を変更する場合は、元画像の種類に応じて細かい文字や装飾などが潰れない程度に変更すると良いと思います。
ちなみに圧縮率40%ではこうなります。

文字はほとんど読めなくなり、遠近感がなくなりザラザラした写真になってしまいましたが、こだわらなければこれでも良い気がしますね。




コメント