WordPressテーマをCocoonに変えてから気づいたのですが、Instashowというプラグインがうまく動作していませんでした。
テーマを変更してから起こったので、自分と同じ環境で困っている方がいるかもしれないので、その対処法を紹介します。
Instashowとは?
まず、Instashowというプラグインについてですが、このプラグインはWordPressのプラグインで、自身のInstagramの投稿をWordPress内に簡単に表示させることができる便利なプラグインです。
基本は無料で使えます。細かく設定しようとすると課金しないといけないのですが、無料でも十分使えます。
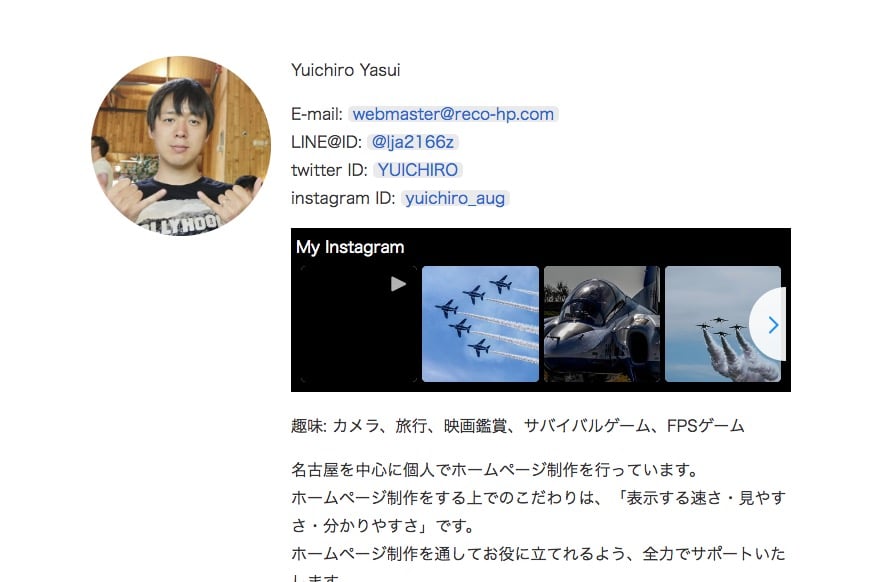
正しく表示された場合
Instashowが正しく表示されるとこのようになります。

正しく表示できていない場合
Instashowが正しく表示できていない場合はこのようになります。

Instashowが表示されなくなった原因は?
テーマをCocoonに変えてから設定項目をずらーっと一通り試していたら突然表示されなくなったので、原因はテーマやプラグインにあるのではなく、設定に問題があるのだろうと考えました。
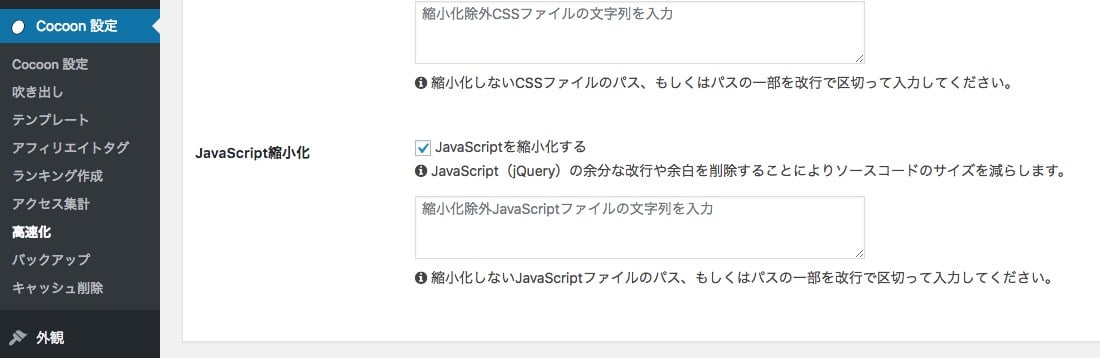
設定の「JavaScript縮小化」をオンにしてから表示されなくなった
どうやらCocoon設定内の「高速化」項目の中にある「JavaScript縮小化」をオンにしてから表示されなくなったようなのでこの設定を見直しました。

Instashowを正しく表示するには
この設定をオンにするだけだと、全てのJavascriptを縮小化してしまうので、Instashowだけを除外してみましょう。
任意のJavaScriptファイルは下のボックスに入れると除外できるので、Instashowを表示するためのJavaScriptをここに入れてみました。
ファイルのパス全部じゃなくても良いので、念の為Instashowのスクリプト全部除外できるようにファイルパスを指定しました。
https://reco-hp.com/wp-content/plugins/instashow-lite/

URLは適宜自分のサイトアドレスに置き換えてください。
https://自分のサイトアドレス/wp-content/plugins/instashow-lite/
ちなみにpluginsフォルダー以下のアドレスでもオッケーなので、/plugins/instashow-lite/だけでも大丈夫です。
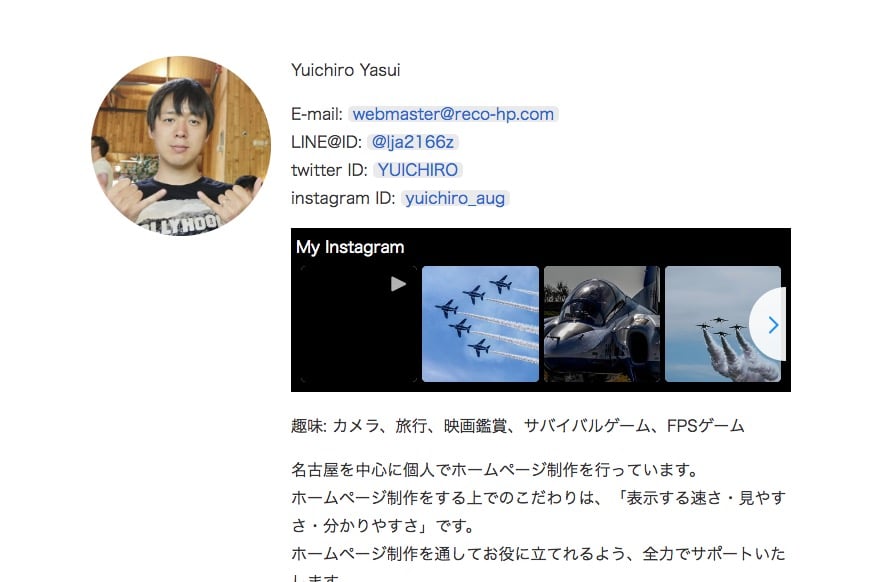
確認してみると、、、

無事正しく表示されました。
JavaScriptの圧縮化機能に要注意
僕の場合はCocoonテーマを使っていたため、デフォルトでJavaScriptの圧縮化機能がついていましたが、その他のテーマではキャッシュ系プラグインや表示速度高速化プラグインを使う場合があると思います。
その場合はJavaScript圧縮化機能の項目をチェックし、除外設定があれば同様に/plugins/instashow-lite/を除外すれば表示されるはずです。




コメント