上の画像はウォータースライダーですが、今回はホームページとかでよく見かける画像スライダーのお話です。
便利で高機能なスライダーを見つけたので紹介いたします。
カスタムしほうだいな高機能なスライダー「Swiper」
公式サイトから必要なファイルをダウンロード
公式サイトはこちらhttp://idangero.us/swiper/
デモはこちらhttp://idangero.us/swiper/demos/
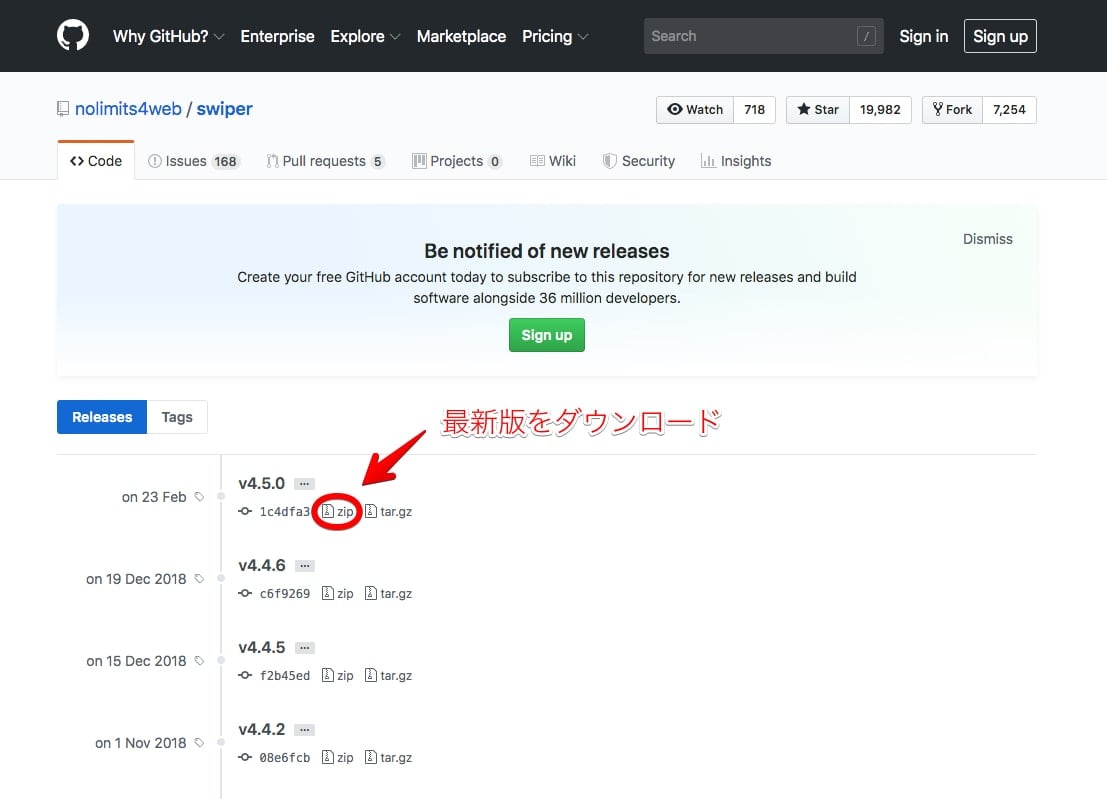
必要なファイルをダウンロードして実装していきます。https://github.com/nolimits4web/swiper/releases

読込が必要なファイルは以下の2つ
- swiper.min.css
- swiper.min.js
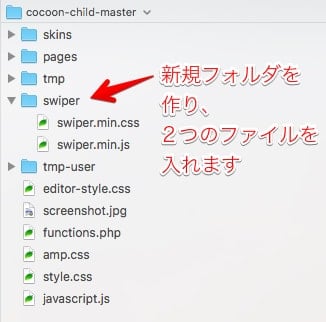
2つのファイルを子テーマにFTPソフト等でアップロードします。
この際、わかりやすいようにswiperというフォルダを作り、2つのファイルを入れます。

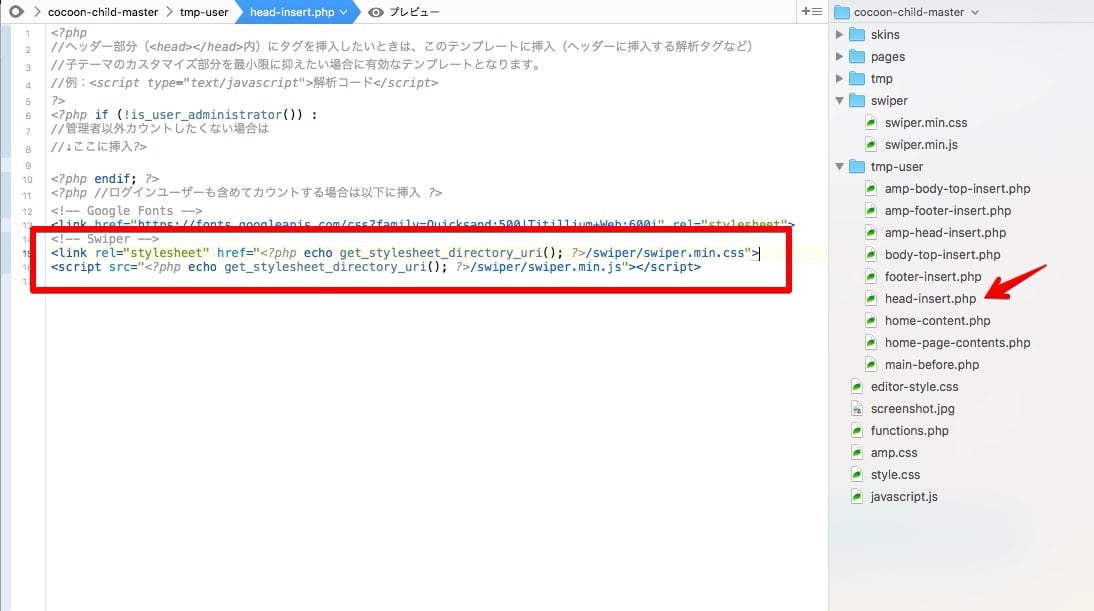
実装方法
先程の2つのファイルを読み込むため、それぞれ<head>以下と<body>以下に記述します。
<head>
...
<link rel="stylesheet" href="/swiper/swiper.min.css">
</head>
<body>
...
<script src="/swiper/swiper.min.js"></script>
</body>スライダーを表示させたいページに以下のように記述します。
<!-- スライダー メインコンテナ -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- ページネーションが必要な場合は記述 -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタンが必要な場合は記述 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバーが必要な場合は記述 -->
<div class="swiper-scrollbar"></div>
</div>Slide 1, Slide 2, …には画像だけでなく、<div>で囲んだボックス要素も入れることができます
次に初期化するためのスクリプトを記述します。公式では</body>タグのすぐ上に書くのが望ましいそうです。
<body>
...
<script>
var mySwiper = new Swiper ('.swiper-container', {
// オプション
direction: 'vertical',
loop: true,
// ページネーションが必要な場合は記述
pagination: {
el: '.swiper-pagination',
},
// ナビゲーションボタンが必要な場合は記述
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// スクロールバーが必要な場合は記述
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
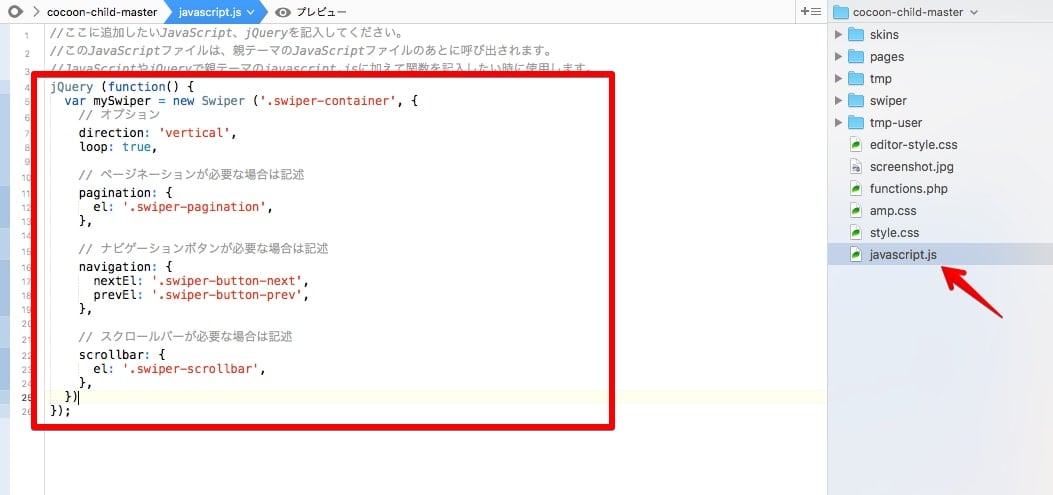
</body>子テーマ内の javascript.js に以下のように記述すればオッケーです。
jQuery (function() {
var mySwiper = new Swiper ('.swiper-container', {
// オプション
direction: 'vertical',
loop: true,
// ページネーションが必要な場合は記述
pagination: {
el: '.swiper-pagination',
},
// ナビゲーションボタンが必要な場合は記述
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// スクロールバーが必要な場合は記述
scrollbar: {
el: '.swiper-scrollbar',
},
})
});
これで基本設定は完了です。
公式サイトのデモページではたくさんのカスタム方法が紹介されているので、ここから自分にあったスタイルを見つけてそのままコードをコピペすれば簡単に実装が可能です。
また自分なりにカスタムすることも可能です。
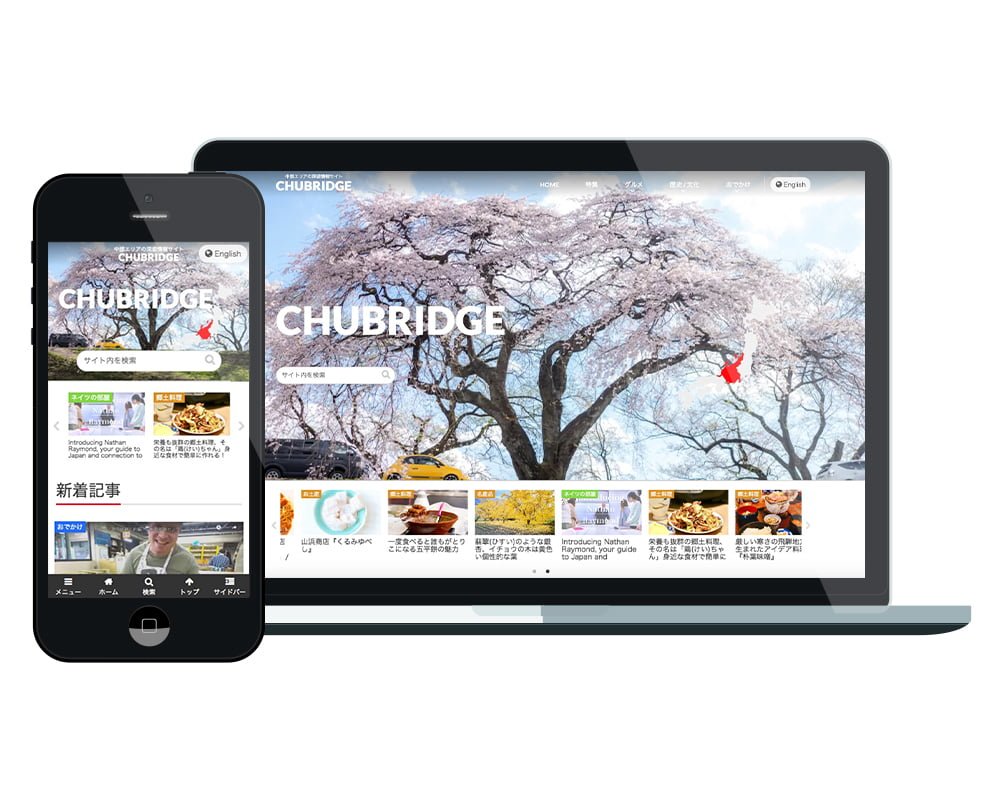
カスタム例
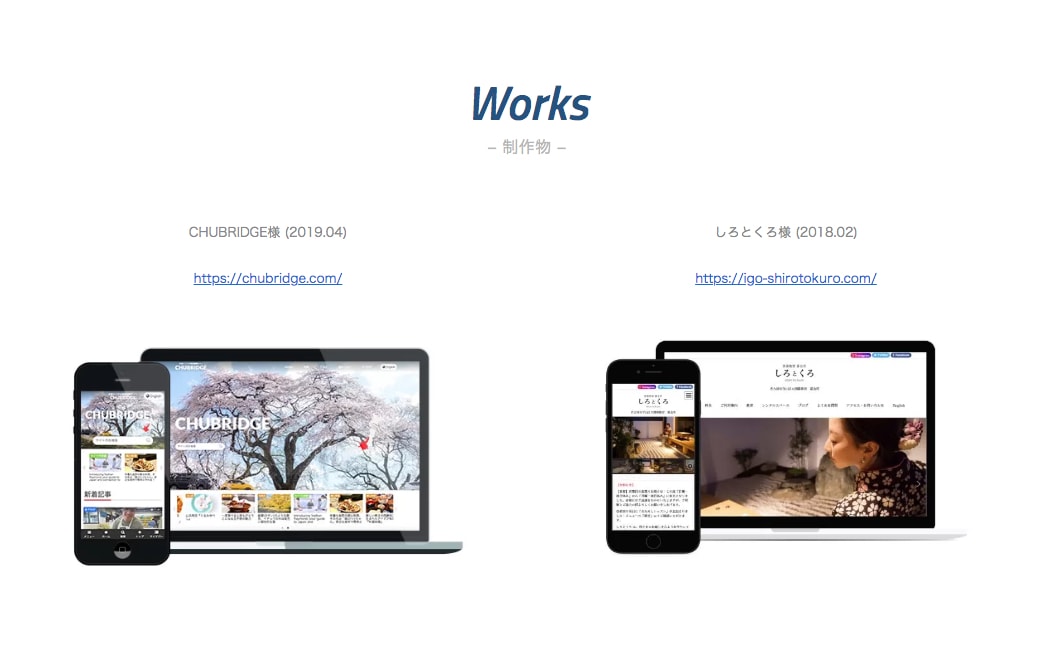
カスタム例を紹介します。

これを以下のようにスライダー化します。

ポイントとしては<div>で囲ったボックスにタイトル、モックアップ画像、URLを入れて、ボックス全体をクリックできるリンクにします。
ボックス全体をクリックできるリンクにする設定
まずはボックス全体をリンクにできるコードを記述。
.link-wrap {
position: relative;
}
.link-wrap a {
position: absolute;
top: 0;
left: 0;
height:100%;
width: 100%;
}swiperの設定
swiperの設定は以下
/* swiper */
.swiper-button-next, .swiper-button-prev {
width: 40px !important;
height: 60px !important;
background-size: 40px 60px !important;
}
.swiper-container .link-wrap a:hover {
opacity: .1;
background-color: #ddd;
}
.swiper-image {
width: 70%;
margin: 0 auto;
}
.swiper-slide {
text-align: center;
padding-bottom: 50px;
}
span.works-item-title {
font-size: 16px;
color: #888;
}
span.works-item-url {
font-size: 14px;
color: #1967d2;
}
span.works-comment {
font-size: 12px;
}簡単に解説すると、押し間違えを防ぐためにナビゲーションボタンをやや大きくしたり、マウスホバー時の挙動や画像サイズの調整、テキストの調整などです。
javascriptの設定
javascriptは以下のようにしました。
繰り返しのループをオン、自動再生をオンにしてあります。
jQuery (function() {
var mySwiper = new Swiper ('.swiper-container', {
// オプション
loop: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
// ページネーション
pagination: {
el: '.swiper-pagination',
},
// ナビゲーション
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
});スライダーの設置
スライダー本体は以下のようなコードにしました。使いやすいようにURLなどは省略してあります。
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- slider 1 -->
<div class="swiper-slide">
<div class="link-wrap"><span class="works-item-title">タイトル</span><br>
<img src="モックアップ画像のURL" alt="mockup" class="swiper-image" width="640" height="480"><br>
<span class="works-item-url">リンクURL</span><a href="リンクURL"></a>
</div>
</div>
<!-- slider 2 -->
<div class="swiper-slide">
<div class="link-wrap"><span class="works-item-title">タイトル</span><br>
<img src="モックアップ画像のURL" alt="mockup" class="swiper-image" width="640" height="480"><br>
<span class="works-item-url">リンクURL</span><a href="リンクURL"></a>
</div>
</div>
<!-- slider 3,4... -->
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>まとめ
今回はシンプルめのカスタム例でしたが、公式のデモページでは本当に多彩なカスタム方法があるので参考にするともっと素晴らしいスライダーも作ることができると思います。
ぜひ皆さんもチャレンジしてみてください。





コメント