WEBサイトの表示速度アップを目指していると必ずぶつかる画像の最適化問題。
Page Speed Insightで表示速度を測定すると、改善するべき項目としてでてきます。
当ブログでは過去の記事でいくつか画像最適化方法を紹介してきました。



いろいろな方法を試した結果いきついた、一番確実で最も管理が楽な方法をご紹介します。
必要なプラグインはたった一つ
必要なプラグインはLiteSpeed Cacheだけです。

このプラグイン1つあれば
- キャッシュ最適化、表示速度アップ
- 画像最適化(次世代フォーマットでの画像の配信も可能)
- データベース最適化
が全て行えるので、別々に行っていたキャッシュ最適化、画像最適化、データベース最適化のプラグインは不要になります。
- EWWW Image Optimizer
- WP-Optimize
- Jetpack
- WP Fastest Cache
などなど、必須プラグインと言われている多くのプラグインを一つにまとめられます。

今回は画像最適化についての解説のみになりますがキャッシュやデータベースの解説も次回行います。
前提として、レンタルサーバーがLiteSpeedサーバーを採用しているという条件があります。
LiteSpeedサーバーを採用しているレンタルサーバーは
カラフルボックスなどがあります。

当ブログはカラフルボックスのレンタルサーバーで運営していますが表示速度も早くてサポートもしっかりしているのに料金も抑えられててコスパ最高です。
設定方法
LiteSpeed Cacheが他のプラグインと競合して不具合が出る可能性があるのでその他のキャッシュ系プラグインや画像最適化プラグインは停止または削除しておきます。
また、Cocoonテーマの場合はCocoon設定の「高速化」のメニューで「ブラウザキャッシュ」「縮小化」「Lazy Load設定」を全てオフにしてください。

これらの機能はLiteSpeed Cacheで全て補えますので安心してください。
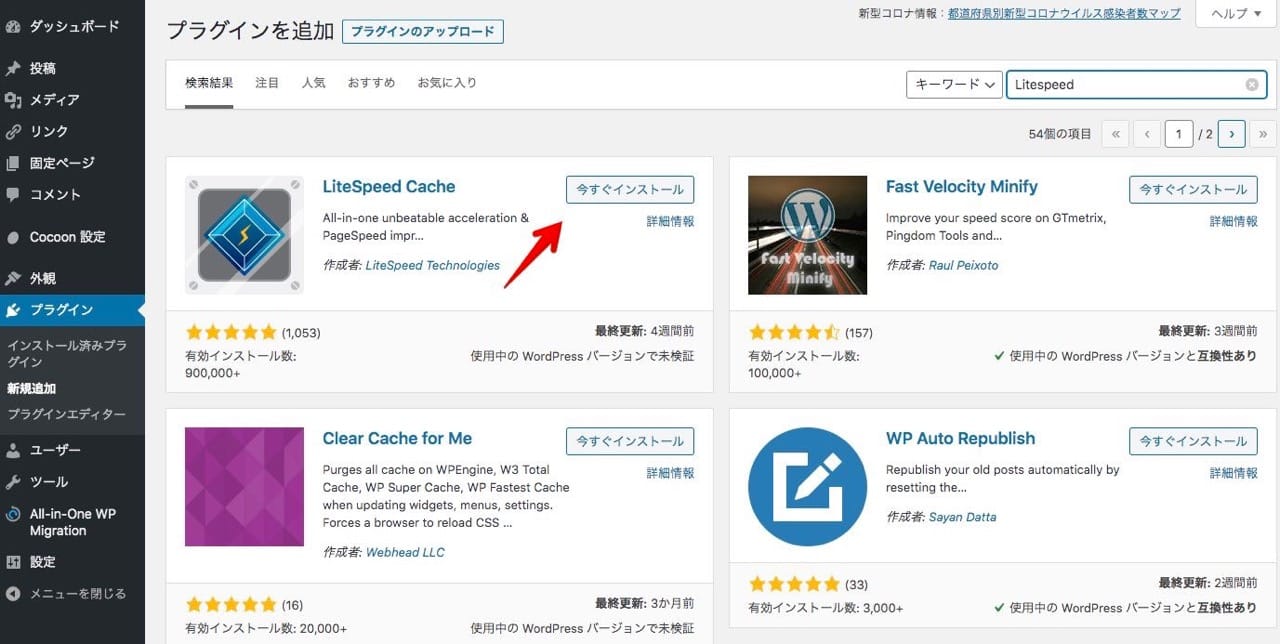
プラグイン検索からLiteSpeed Cacheをインストールします。

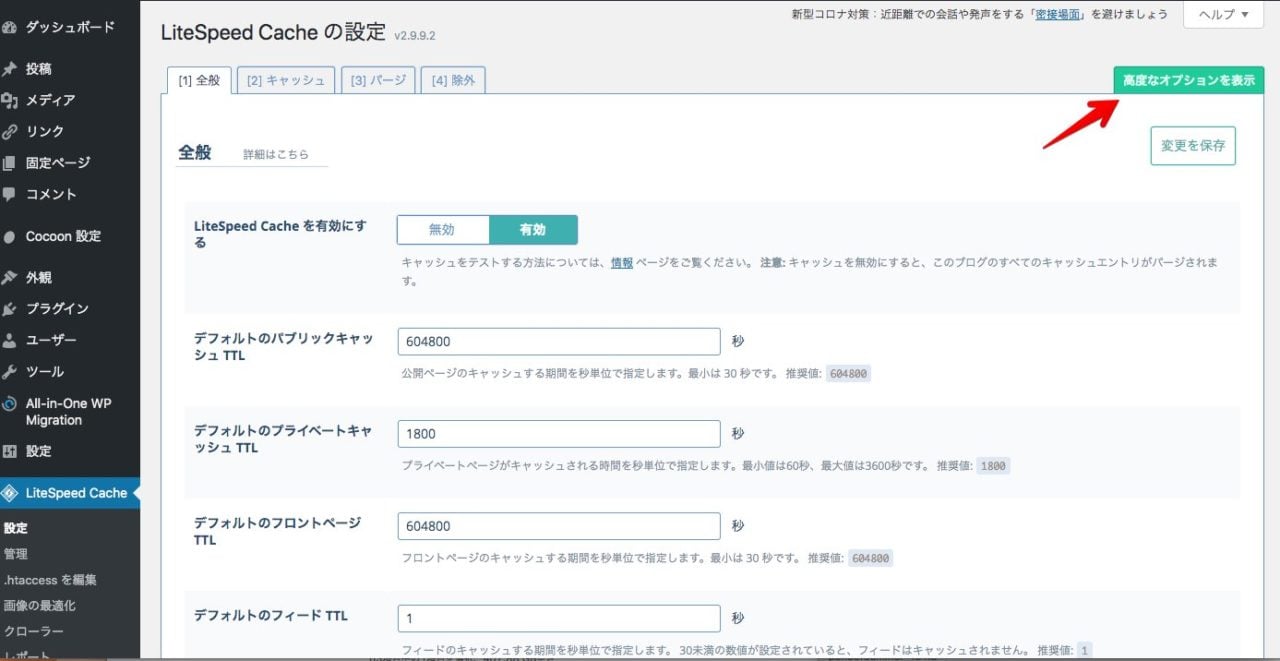
インストールして有効化したらまず「高度なオプション」を有効化します。そうしないと「メディア」のタブが表示されません。

画像遅延読み込みはお好みで
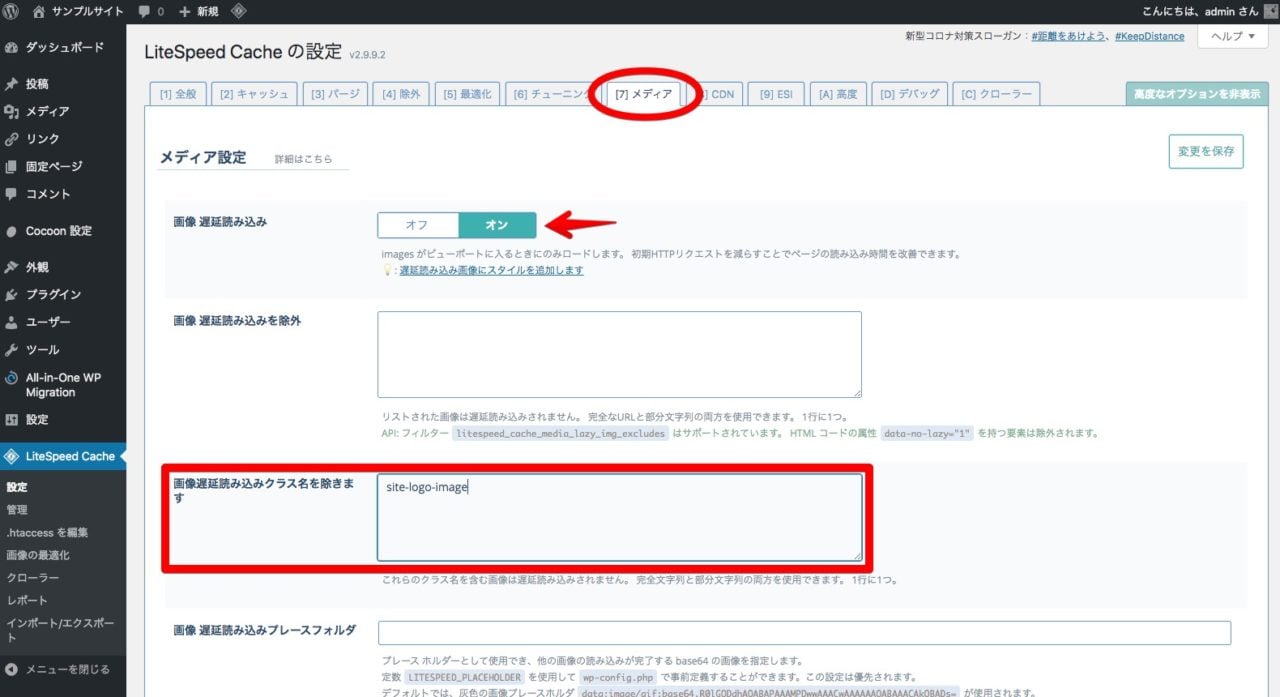
「メディア」のタブを表示させて設定を行います。
お好みで「画像遅延読み込み」をオンにし、Cocoonテーマをお使いの方は「画像遅延読み込みクラス名を除きます」の項目に以下を記入してください。そうすることでヘッダーロゴが遅延読み込みするのを防げます。
site-logo-image

「画像遅延読み込み」はPage Speed Insight等の表示速度アップの項目で点数を稼ぐことができますが、表示が遅延されるのでお好みでオンにしてください。きちんと画像圧縮やWebP変換等の対策を行えば画像読み込みは高速になります。
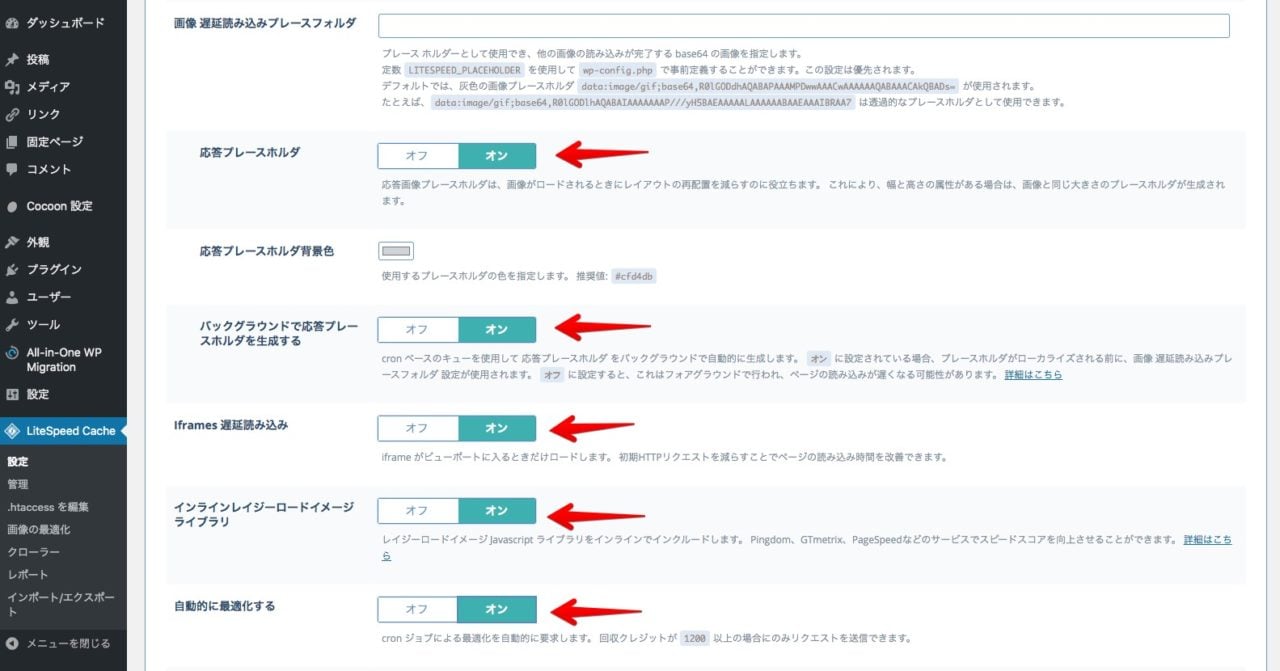
- 応答プレースホルダ
- バックグラウンドで応答プレースホルダを生成する
- Iframes 遅延読み込み
- インラインレイジーロードイメージライブラリ
をオンにします。

画像最適化の設定
「自動的に最適化する」は条件がありますが詳しい説明は後述します。
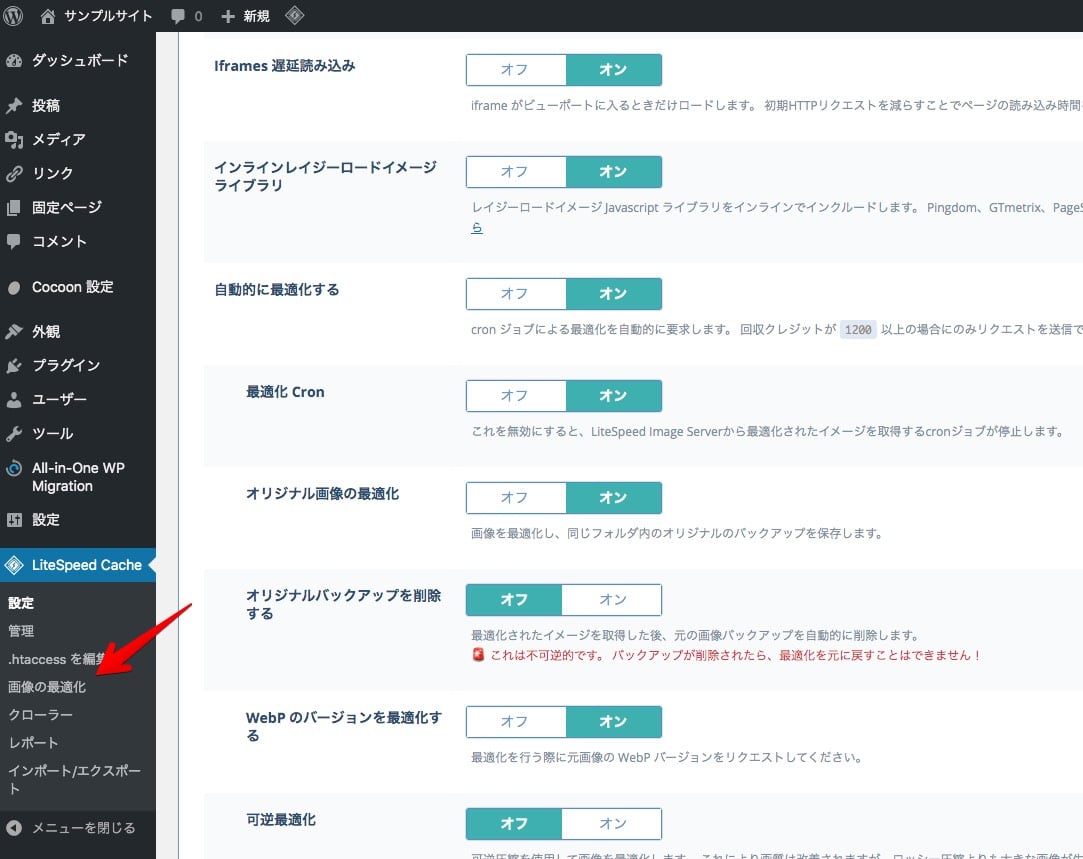
- 自動的に最適化する
- 最適化 Cron
- オリジナル画像の最適化
- WebP のバージョンを最適化する
- WebP 画像への置換
をオンにします。その他はそのままでオッケーです。最後に「変更を保存」を押してください。

これらの設定をすることによって以下の効果を発揮します。
- 画像の遅延読み込みによるサイトの表示速度アップ
- 応答プレースホルダによって遅延読み込み時の表示崩れを防ぐ
- 画像を最適化し、さらにWebP 画像へ置換
つまり実際の表示速度をアップしつつ、次世代フォーマットでの画像の配信も解決します。
事前の設定は以上となりますが、初めは画像最適化は手動で行わないといけません。自動的に画像最適化を行えるようにするには一定の条件があります。
自動で画像最適化を行う手順
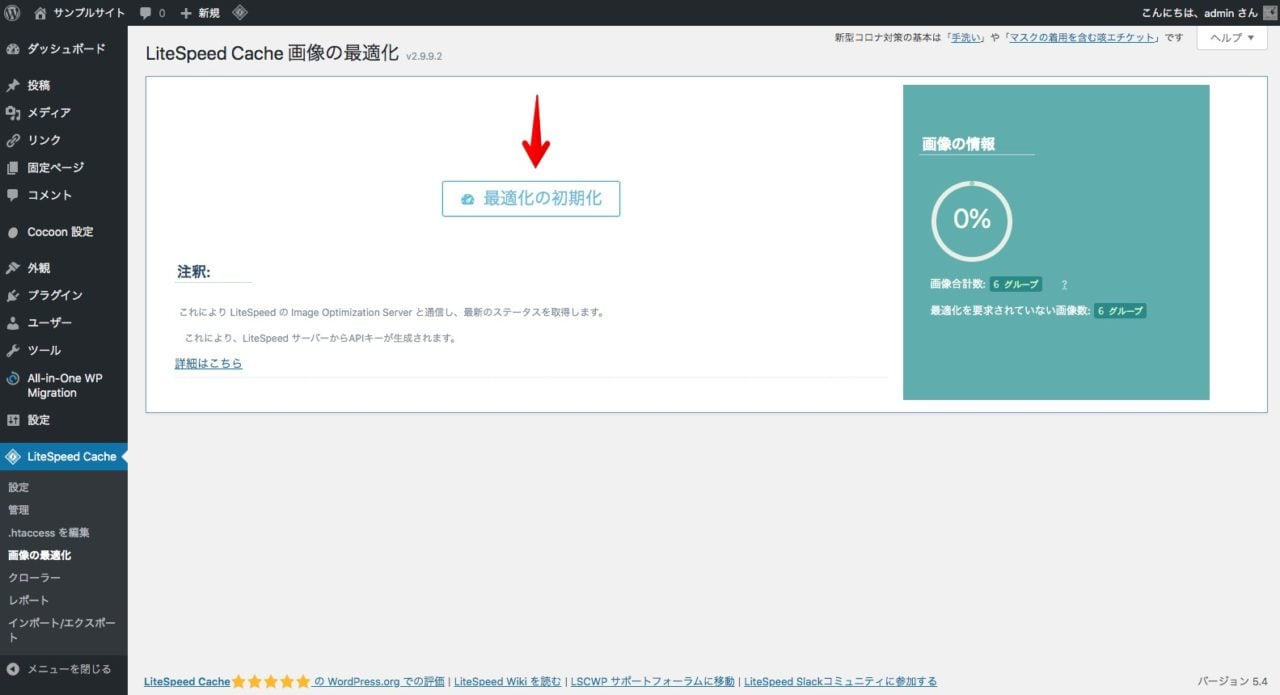
それでは画像最適化を実際に行っていきましょう。「画像の最適化」を選択します。

「最適化の初期化」を押します。

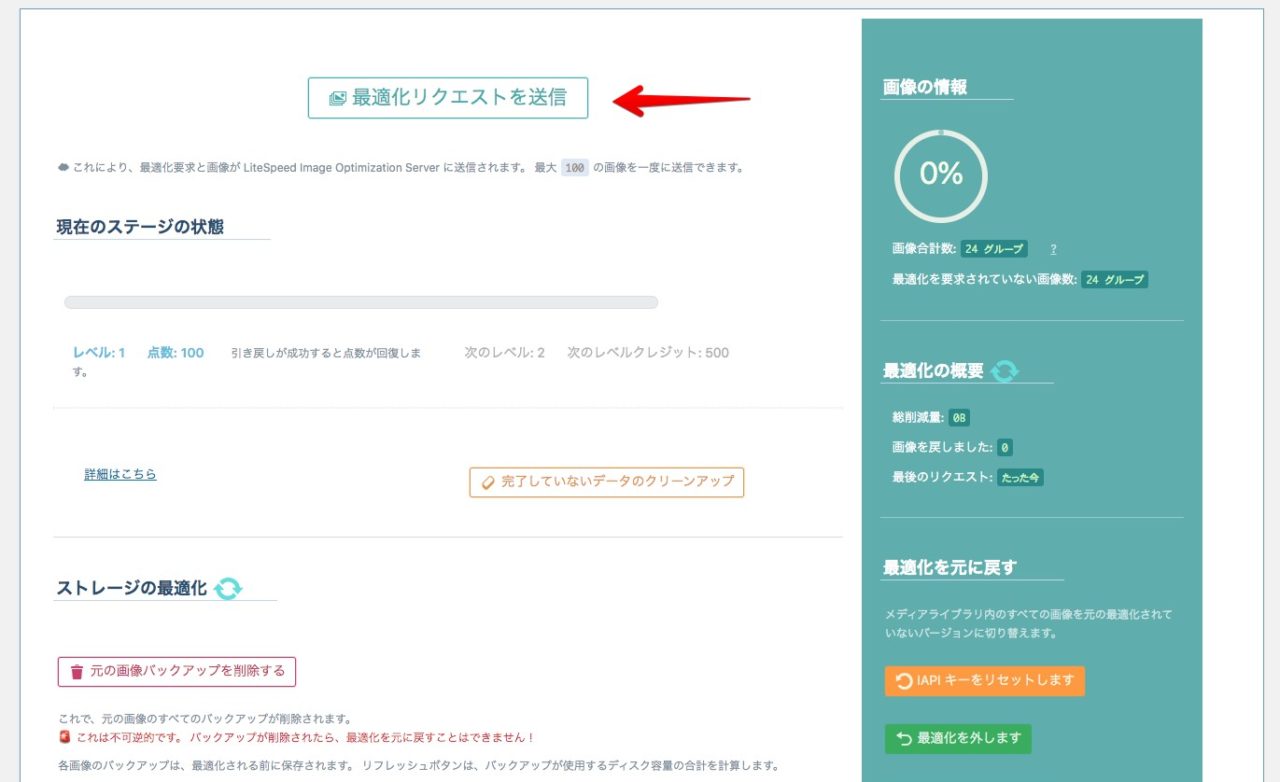
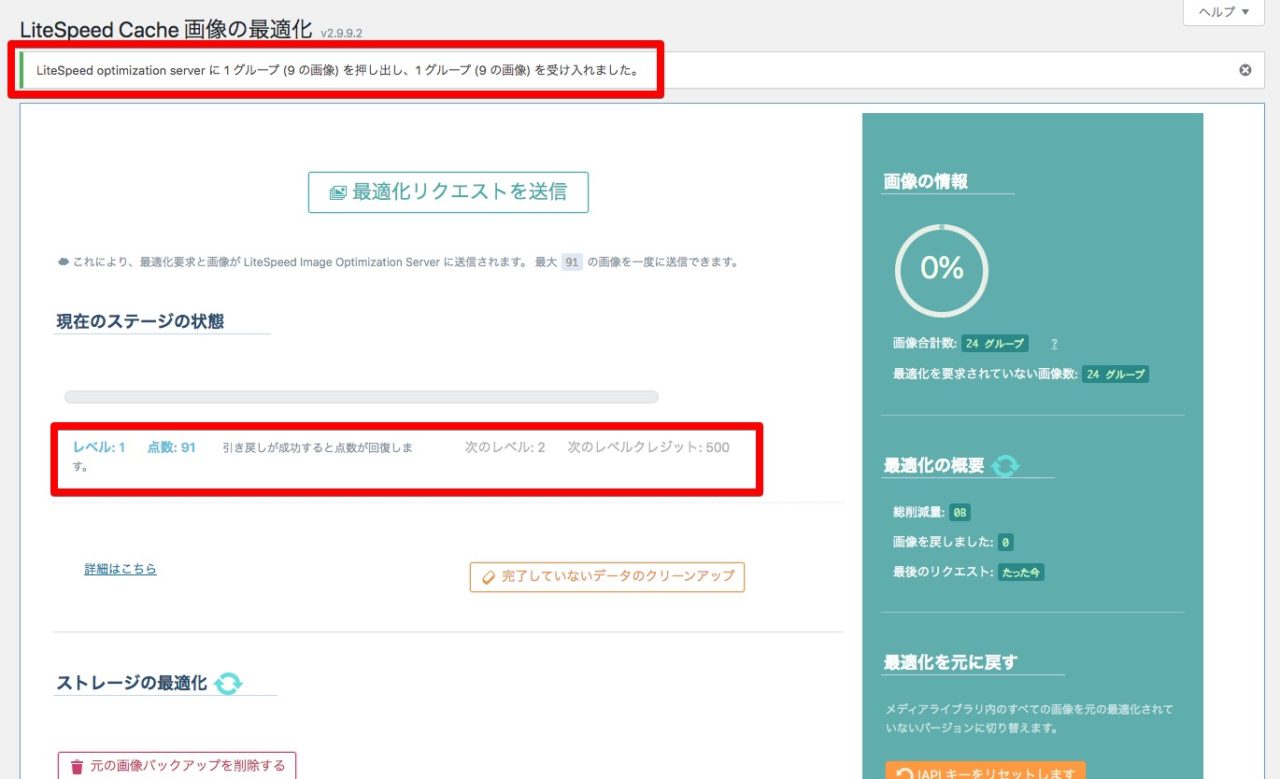
すると以下の画面に切り替わるので「最適化リクエストを送信」を押します。

このボタンはたまに機能していないことがあってエラーを吐くことがあります。そんな時は時間(数時間〜1日)を置いてもう一度押すとうまくいきます。
この画像最適化の機能はどういう仕組で動いているかというと、LiteSpeed Image Serverという別サーバーに一定数の画像を最適化するリクエスト(クレジット)を送り、最適化された画像を自分のサーバーに引き戻すことによってクレジットが回復します。
その引き戻した画像数によってレベルが上がり、一度に送れる最適化リクエストの数が増えていきます。
- レベル1:100
- レベル2:500
- レベル3:1500
- レベル4:3000
- レベル5:5000

最初から一度に大量の画像を送るとサーバーに負荷がかかりすぎるので、段階的にクレジットを増やすことによって負荷を分散しているんですね。

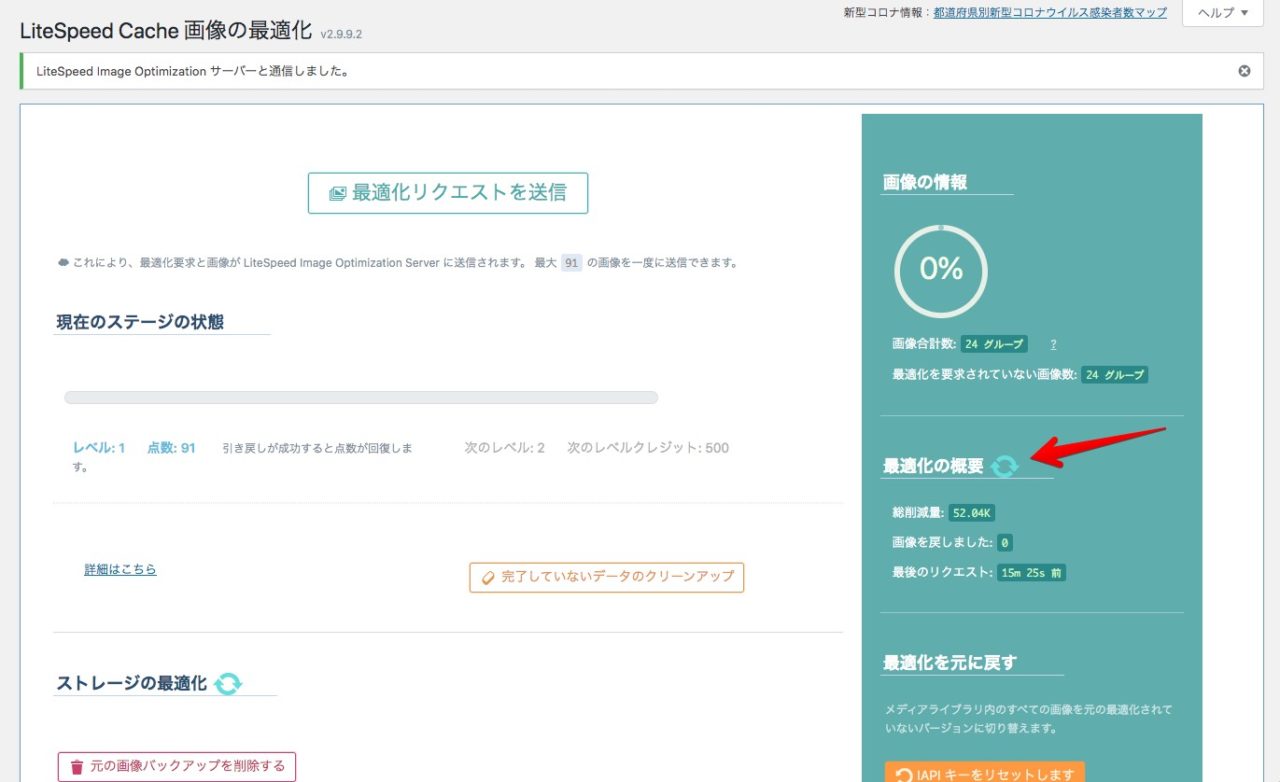
先程の設定で「最適化 Cron」をオンにしていれば最適化された画像はしばらくすると自動的に引き戻されます。また「最適化の概要」にあるボタンを押すと再読み込みが行われ、進捗が確認できます。

この「最適化リクエストを送信」を何度か行い、回収クレジットが1200(約レベル3)に達すると、最適化リクエストが自動で行える条件が達成するので手動でボタンを押す必要がなくなります。
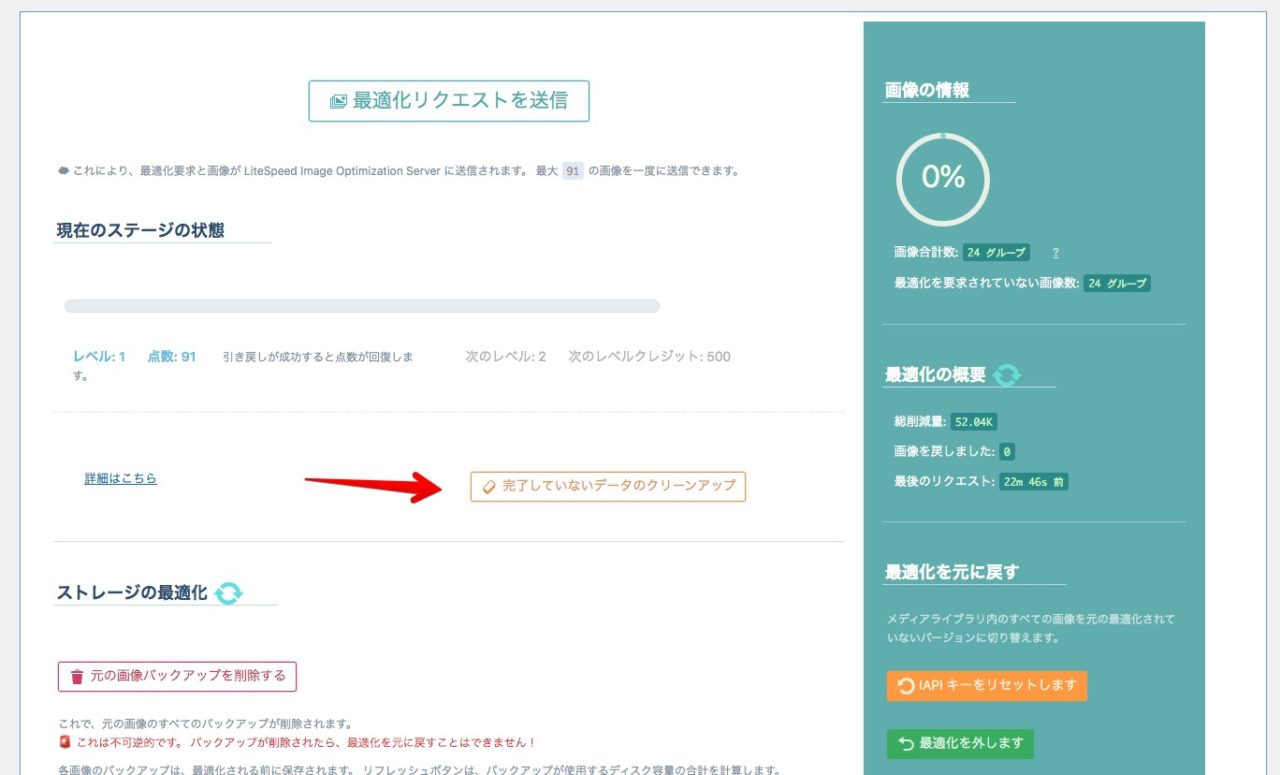
たまにエラーを吐いたり、「最適化を要求されていない画像数」が残っているにも関わらず最適化リクエストを送信できない場合は、時間を置くか「完了していないデータのクリーンアップ」ボタンを押すと直ることがあるので諦めずに試してみてください。

まとめ
LiteSpeed Cacheプラグインはキャッシュやデータベースの管理だけでなく、画像最適化を行うのこともできる最強のプラグインです。画像最適化の手順がやや難解であったりエラーを吐いたりととっつきにくいところがありますが効果は絶大なので手放せないプラグインです。
また、近々大型アップデートがあるそうでかなり見た目や機能がアップしているようなのでとても楽しみです。




コメント