前回の記事ではPageSpeed Insightsの「次世代フォーマットでの画像の配信」問題をサクッと解決する方法をご紹介しました。
その記事の最後でWebP Expressプラグインの設定方法をご紹介しましたが、当時はまだ検証が足りなかったため最適な設定方法が分からない状態でした。
その後いろいろと検証し、僕にとって恐らく一番最適な設定方法が分かったのでご紹介します。
一つのプラグインで表示速度高速化と画像最適化をまとめて行えるオススメプラグインも紹介しています。
前回のおさらい:次世代フォーマットでの画像の配信とは
これを改善できるとページ読み込み速度を上げることができるということです。
WebP Expressプラグインを使う
プラグインはWebP Expressを使います。
新規プラグインの検索フォームに「WebP」と入れ、インストールが終わったら有効化してください。
前回のWebP Expressの設定で何がダメだったのか?
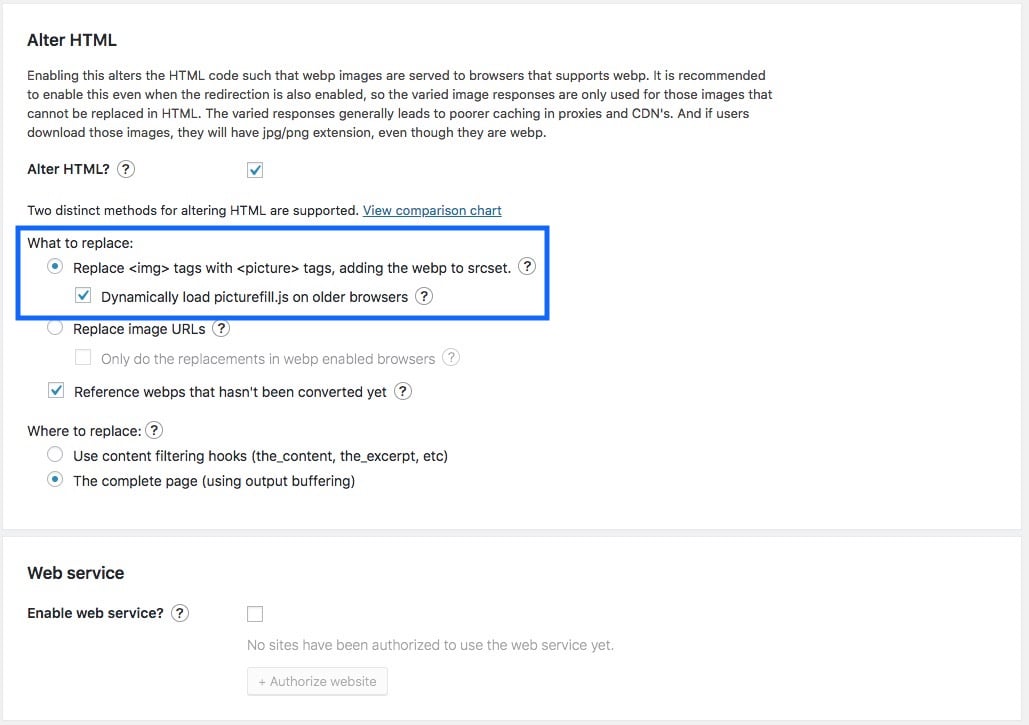
前回の設定方法でAlter HTMLの部分のWhat to replaceを以下のようにしました。

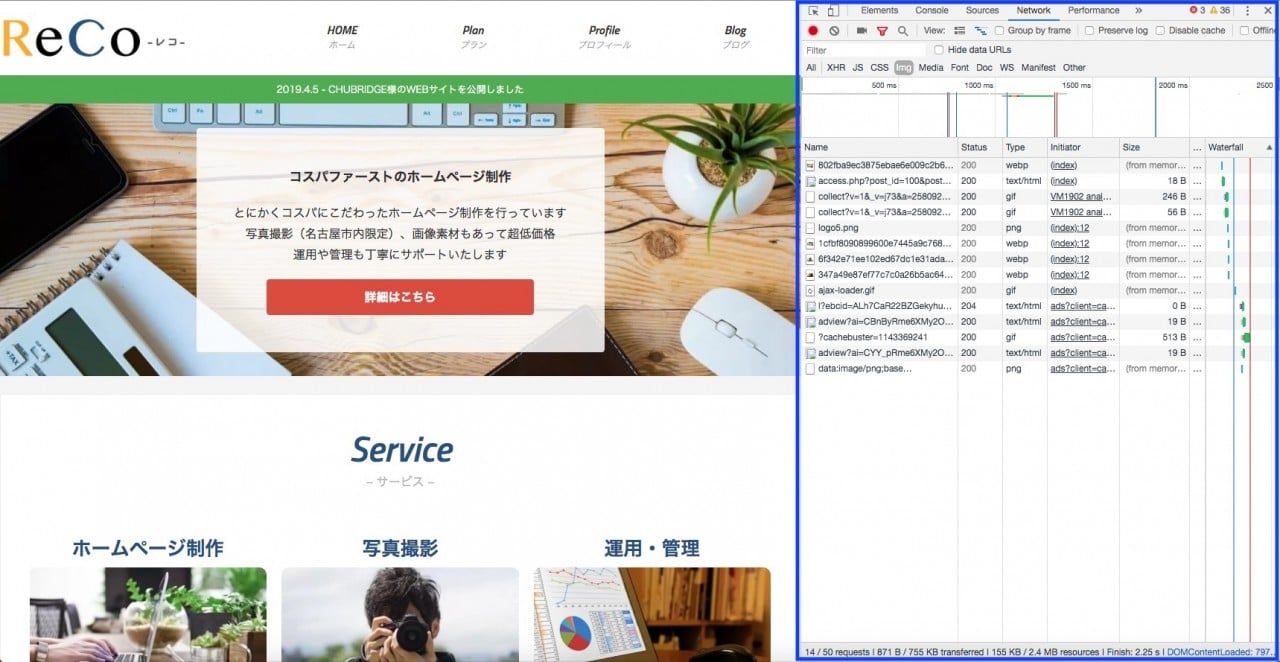
この設定方法では確かに画像はWebPに変換されますが、画像遅延読込機能(Lazy loadなど)が機能しなくなるという欠点がありました。

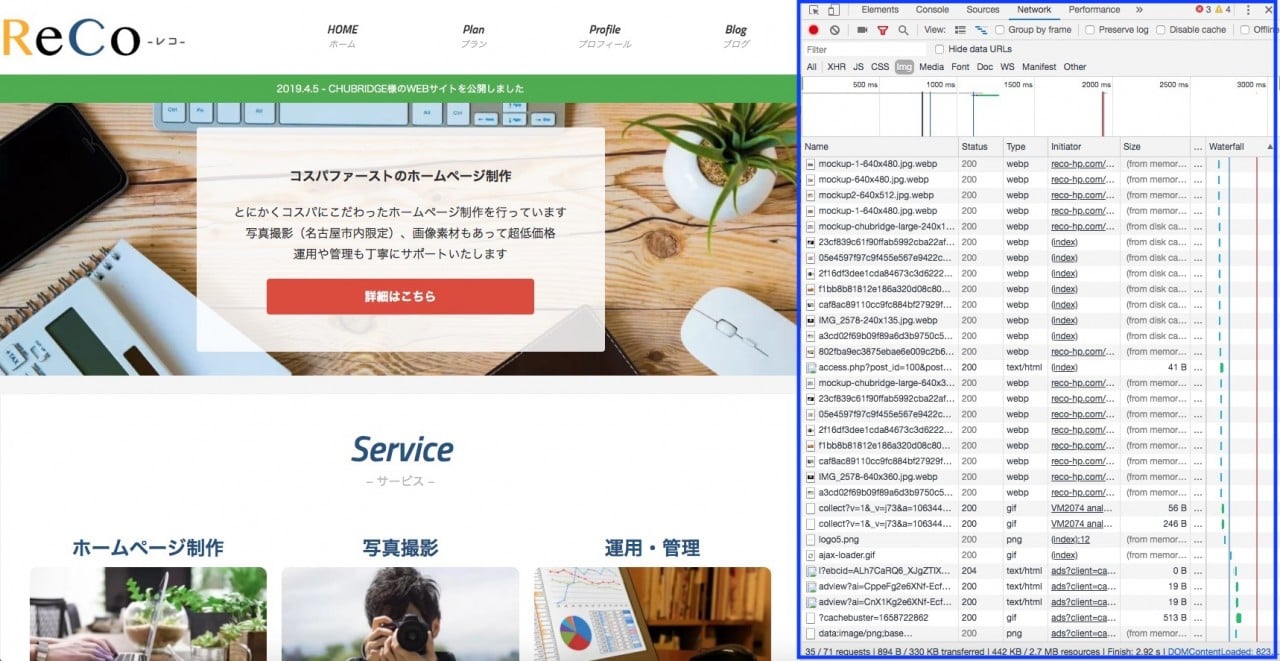
上の画像を見ると、ページを読み込んだ際に全ての画像ファイルを読み込んでおり、画像遅延読込が機能していないことが分かります。
Cocoonテーマやキャッシュ系プラグインのLiteSpeed Cacheなどをお使いの方は設定されている方が多いと思いますが、画像遅延読込はページ読込速度に顕著に影響を与えるので、できれば回避したい問題でした。
WebP Expressの最適な設定方法
前提条件の確認
前提条件としてCocoonテーマを使い、LiteSpeed Cacheプラグインを有効化してる状態で行います。検証していませんが画像読込遅延機能のあるその他のプラグインをお使いの場合でも有効だと思います。
LiteSpeed Cacheのキャッシュ機能を使う場合はCocoonテーマのキャッシュ機能はオフにします。

LiteSpeed Cacheの画像遅延読込機能も使う場合はCocoonテーマのLazy loadはオフにします。

WebP Expressの設定
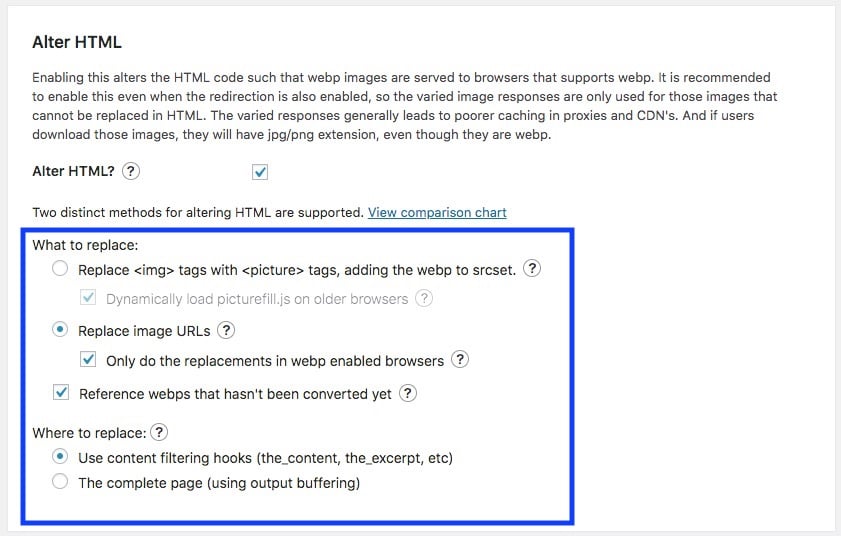
本題のWebP Expressの設定方法です。以下のようにします。

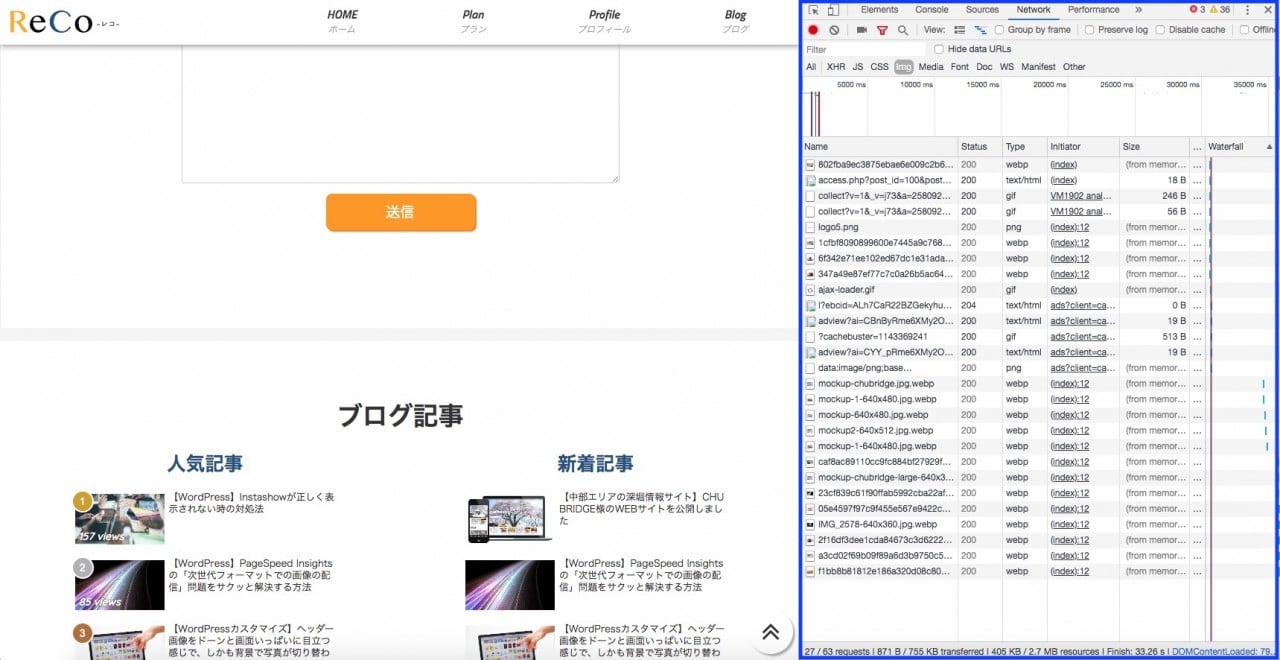
保存したらLiteSpeed Cacheのキャッシュをパージして確認します。


画像ファイルがWebPであり、画像遅延読込がきちんと行われているのが確認できます。
まとめ
今回はWebP Expressプラグインの最適な設定方法を紹介しました。
Cocoonテーマを使い、LiteSpeed Cacheを有効化している方には一番最適な方法だと思いますので、「次世代フォーマットでの画像配信」問題でお困りの方は是非お試しください。
その他のテーマやプラグインをお使いの場合は設定方法がまた違ってくると思いますが、基本的にはキャッシュ機能は一つに絞ることと、WebP Expressの設定を見直せば問題は解決すると思います。






コメント
お世話になります。
Cocoonのテンプレートで運用しておりますが、今回この記事を参考に
WebP expressを導入してみたところ、アイキャッチなど含め画像がまったく
表示されませんでした。
何か他に設定要素があるのでしょうか?
コメントありがとうございます。
プラグインの導入に関してはPageSpeed Insightsの「次世代フォーマットでの画像の配信」問題をサクッと解決する方法という記事も合わせて読んでもらえると一連の流れが掴めると思います。
記事を読んでそのとおりにやってもできないということであれば、設定方法やプラグインが競合している可能性があります。
設定方法がどのようになっているのか分からないと詳しいアドバイスができませんので、まずはしーちゃんさんの環境を教えて下さい。
Cocoonテンプレートをお使いということなので、確認したい事項としましては
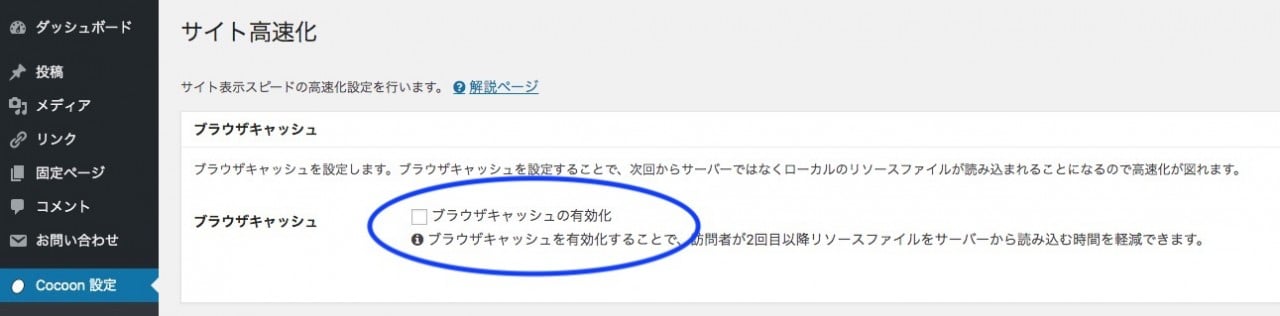
・Cocoon設定の高速化ページの「ブラウザキャッシュ」などの各種設定
・他にEWWWなどの画像を圧縮したり変換しているプラグインを有効化しているかどうか
・他にLite Speed Cacheなどのキャッシュ系プラグインを有効化しているかどうか
それらの情報はCocoon設定内の「テーマ情報」タブにすべて記載されてるので、その情報をこちらにコピペしてもらえると簡単だと思います。